(function (global, factory) {
typeof exports === 'object' && typeof module !== 'undefined' ? factory(exports, require('d3-selection'), require('d3-transition')) :
typeof define === 'function' && define.amd ? define(['exports', 'd3-selection', 'd3-transition'], factory) :
(factory((global.venn = {}),global.d3,global.d3));
}(this, (function (exports,d3Selection,d3Transition) {}) )
);
小弟最近用到了一个npm库venn.js,大致结构如上,是d3的一个插件。import 二连引入也算相安无事。
import d3 from 'd3'
import * as venn from 'venn.js';
但是因为某个需求我想着也就一个js简单就copy出了这个node_modules底下安装好的模块文件夹,并改了几段代码,同样import二连,但是却莫名报错了
import d3 from 'd3'
import * as venn from '../../plugins/venn.js/build/venn.js';
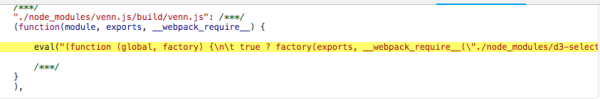
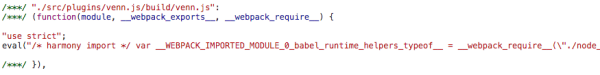
以下为webpack编译结果截图,他们到底打包为何有区别呐?