
如何根据不同的权限,展示不同的菜单?
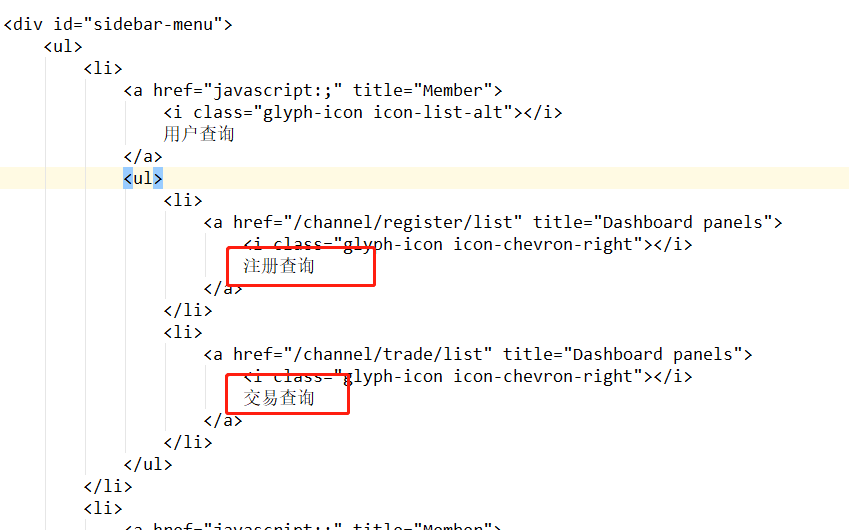
关于 HTML 页面菜单栏根据权限隐藏?
成为第一个点赞的人吧 

回复数量: 5
-
给不同权限的人展示不同的html代码呗,最简单的从session中取用户的权限,在jsp或php代码中加上这样的判断呗。或者用JS通过ajax来拿用户权限进行不同的界面渲染也可以,不过这样不安全
-
思路懂了,但是我不太会写页面,有没有这方面的demo?
-
@陌上花开 比如使用jsp的jstl标签,这是很基础的东西哦
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <c:choose> <c:when test="${sessionScope.login== '已登录'}"> <li><a href=".....">交易查询</a></li> </c:when> <c:otherwise> <li><a href=".....">注册查询</a></li> </c:otherwise> </c:choose>

