1.1 css概述
当我们掌握了HTML的基本结构,也能根据不同的需求使用不同的标签来完成不同的功能,但是我们却发现了一个问题,人家的页面比我们的页面要好看很多,这是为什么呢?
这就是因为我们的页面是没有加入样式的!
1.1.1 什么是CSS?
Cascading Style Sheet 级联样式表
表现HTML或XHTML文件样式的计算机语言
包括对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定
此处大家需要注意的是CSS技术是用来美化现有页面的,在成型的网站中应用也很广泛

那么为了更好的说明CSS对网页的重要性我们可以来简单的写一个对比:
比如我想在页面展示一个标题 : 海牛学院
代码应该是这个样子
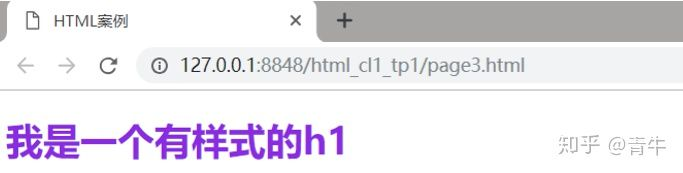
效果是这样的 :
通过上面的案例其实我们不难看出,样式是为了让我们的网页五彩斑斓才出现的
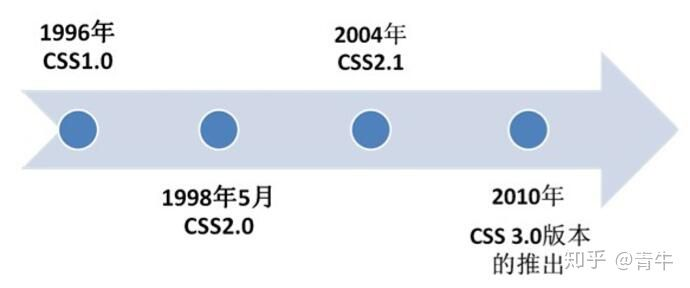
1.1.2 CSS的发展史

CSS1.0 读者可以从其他地方去使用自己喜欢的设计样式去继承性地使用样式;
CSS2.0 融入了DIV+CSS的概念,提出了HTML结构与CSS样式表的分离
CSS2.1 融入了更多高级的用法,如浮动,定位等。
CSS3.0 它包括了CSS2.1下的所有功能,是目前最新的版本,它向着模块化的趋势发展,又 加了很多使用的新技术,如字体、多背景、圆角、阴影、动画等高级属性,
但是它需要高级浏览器的支持。
1.1.3 CSS的优势
内容与表现分离
网页的表现统一,容易修改
丰富的样式,使得页面布局更加灵活
减少网页的代码量,增加网页的浏览速度,节省网络带宽
运用独立于页面的CSS,有利于网页被搜索引擎收
1.1.4 CSS基本使用
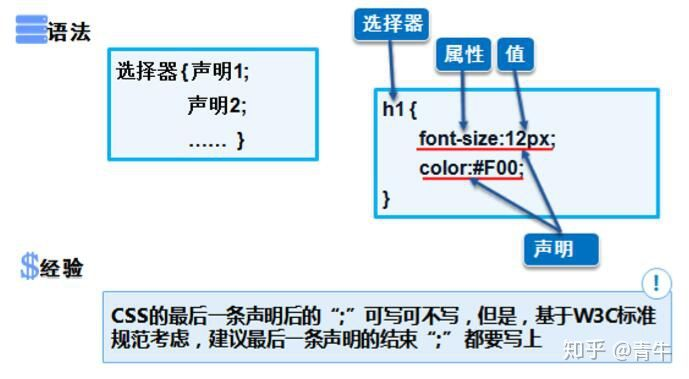
CSS把页面上的所有标签都看成对象,所以如果你想给一组标签或者某一个标签设置样式你 就可以通过选择器来选择你想选择的标签
一般常用的选择器
1) 按标签选型
2) 按标签class属性选择
3) 按标签id属性选择
看过了CSS编写的基本语法,那么有一个问题,我们怎么能把CSS融入到我们的网页中呢?
那么这时候你就需要在你的网页中使用style标签引入样式了
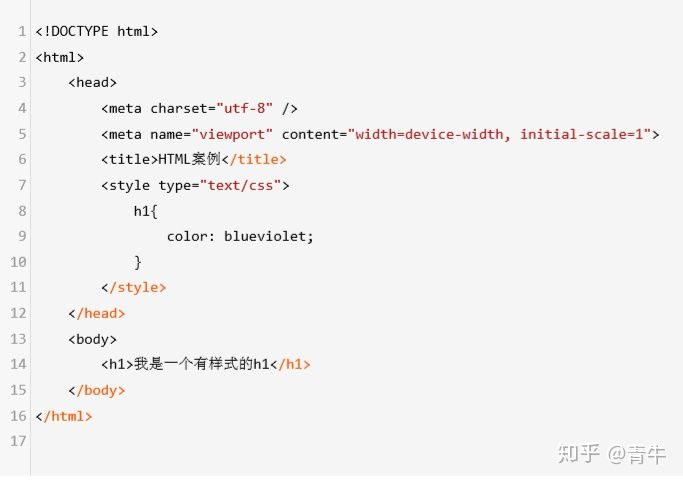
代码尝试一下:
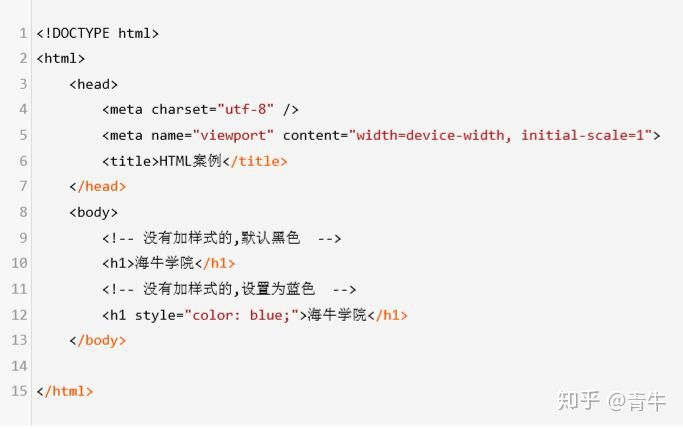
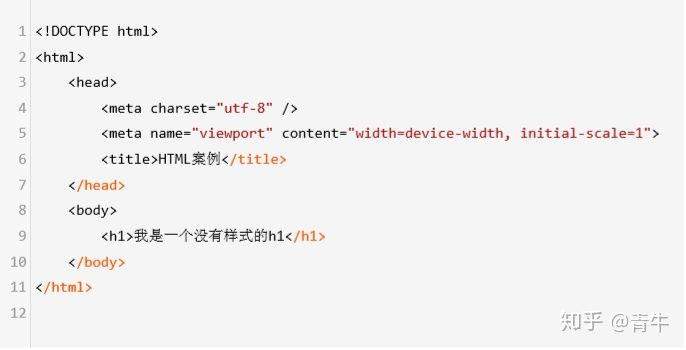
先写一个h1标签
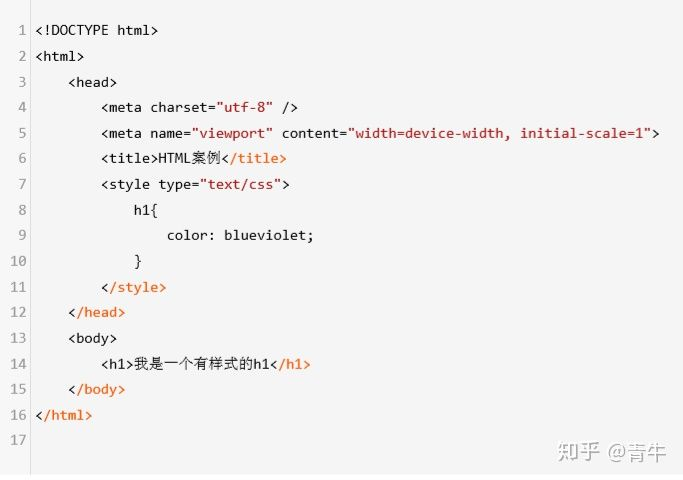
代码
效果
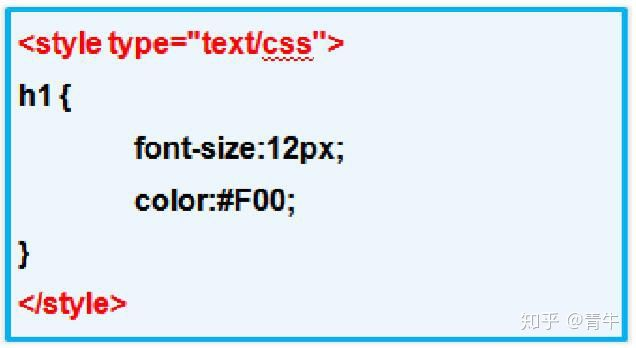
加入样式:样式一般添加到head标签中
加完之后的效果:

这就是样式对我们网页内容的影响,是不是很神奇呢?
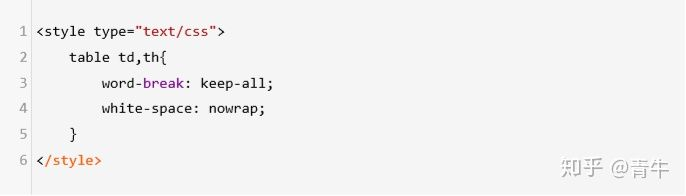
样式 赋值 粘贴(表格不折行效果)
1.1.5 CSS样式的分类
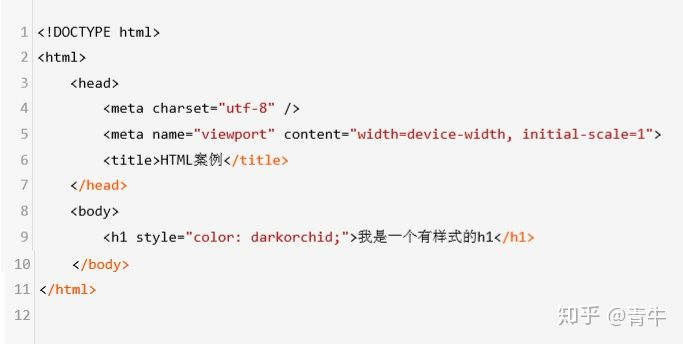
1.1.5.1 行内样式
把样式直接写到HTML标签中的就是行内样式了
行内样式的
好处就是简单直接,每次给一个标签赋予某些样式
坏处就是有些相同样式不能复用,并且标签多了的话样式写起来很乱很麻烦;
1.1.5.2 内部样式
内部样式就是把样式使用style标签统一写到head标签中,
内部样式的
好处就是本页面的CSS可以得到很好的复用
坏处就是内部样式无法再文件与文件之间共享样式,而且内部样式写多了之后整个页面的可 读性变差,内容全都耦合在一起不方便修改和阅读;
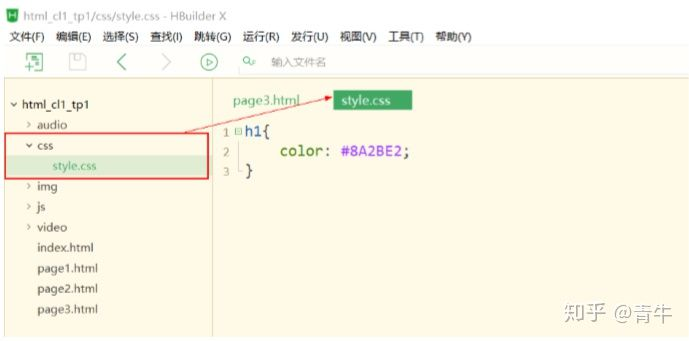
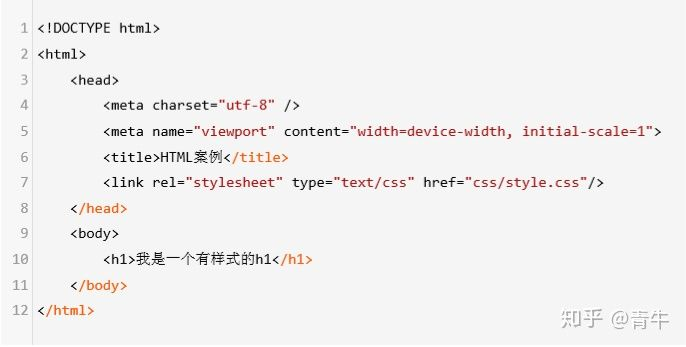
1.1.5.3 外部样式(常用)
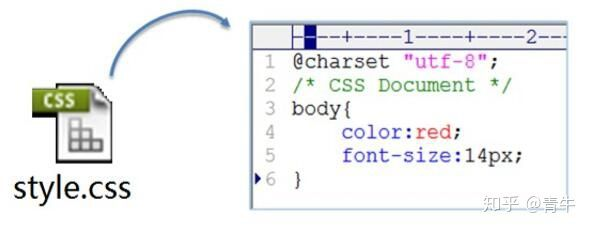
编写好一个后为css的文件,把样式写到css文件里去,然后哪里需要通过标签引入即可 编写css文件

代码编写
因为我们不是专业的前段和美工,所以一般我们在使用CSS样式的时候都是直接引入别人写 好的样式,比如bootstrap就是一个非常优秀的CSS框架(模板),人家写好了我们拿过来用就可以了;
1.1.6 CSS样式的引用优先级问题
问题 : 如果一个标签同时受行内样式 内部样式 和 外部样式影响的话,它会执行哪个样式呢?
回答 : 就近原则,他们的优先级是这样的:
行内样式 优先于 内部样式表
内部样式表 优先于 外部样式表
也就是说CSS采取就近原则,哪个离HTML标签越近哪个就被采用
1.2 css练习
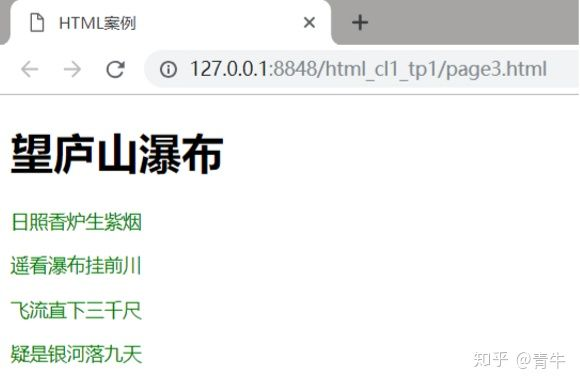
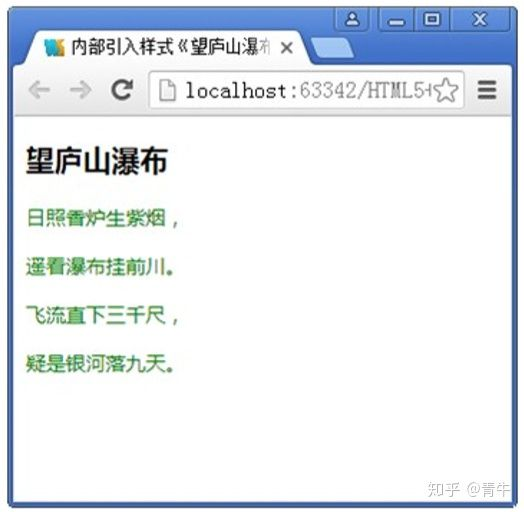
古诗一首
效果图 :
1.2.1 任务需求
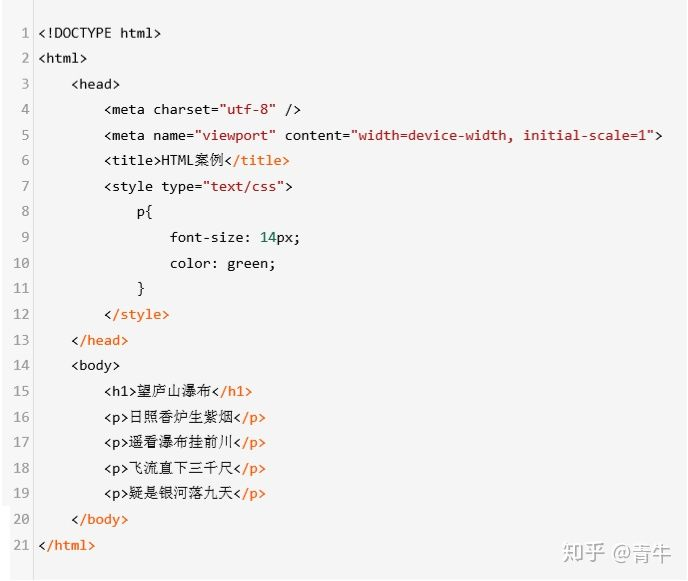
使用标题标签和段落标签制作李白的诗《望庐山瀑布》,诗正文字体颜色为绿色,字体大小 为14px
1.2.2 代码实现
代码:
效果