公开课回放地址:https://www.bilibili.com/video/BV1yc411k7qQ
1.FineReport介绍
1.1 FineReport概述
FineReport 是帆软自主研发的企业级 Web 报表工具,用于报表制作,分析和展示的工具,用户通过使用 FineReport 可以轻松的构建出灵活的数据分析和报表系统,大大缩短项目周期,减少实施成本,最终解决企业信息孤岛的问题,使数据真正产生其应用价值
报表是以表格、图表的形式来动态展示数据,企业通过报表进行数据分析,进而用于辅助经营管理决策。
1.2 应用架构
FineReport 报表系统,从数据全链路流程来看,包括了「部署」、「数据准备」、「报表制作」、「报表使用」、「报表管理/ 集成」五大核心部分,FineReport 支持通过多种连接方式连接不同数据源,所有的报表制作工作都在设计器中完成,并最终通过服务器解析展现给用户。
FineReport 报表系统主要由「报表设计器」和「报表服务器」两部分构成:
- 报表设计器:可以进行表格、图形、参数、控件、填报、打印、导出等报表中各种功能的设计, 是集「报表应用开发」、「调试」、「部署」的一体化平台。
- 报表服务器:指用在 web 环境中解析报表的 Servlet 形式的服务器,用户通过浏览器和报表服务器进行应用交互。

1.3 功能概述
1.3.1 多样的报表模式
FineReport 拥有多种报表模式,可适用于不同场景,满足不同企业需求:
- 普通报表模式:专注解决各类中国式报表
- 聚合报表模式:针对不规则大报表提供专门解决方案
- 决策报表:自适应驾驶舱的设计模式
- 大屏:故事性大屏、3D 场景展示
- Word 报告:基于 Word 加入动态数据、表格、图表进行报告设计,实现报告数据实时变化

2 FineReport 安装
2.1 软件环境
| 硬件要求 | 适配 |
|---|---|
| 操作系统 | 设计器支持安装于 Windows、Mac OS 系统 FineReport 工程支持部署于 Windows、Linux、Unix 系统 |
| 数据库 | 支持主流的一些关系型数据库和多维数据库,如: Oracle、SQL Server、MySQL、Access、Sybase、DB2、Postgre、Derby、HIVE |
| 服务器 | 支持 Tomcat7 及以上、JBOSS6.0.0 及以上、WebLogic12c 及以上、WebSphere8.0 及以上、Resin4.0.4 及以上、TongWeb6 及以上等 Web 应用服务器 |
注: 国产的双核浏览器例如 360 浏览器等,都是 Chrome 和 IE 内核的,推荐使用极速模式,极速模式使用的 Chrome 内核。
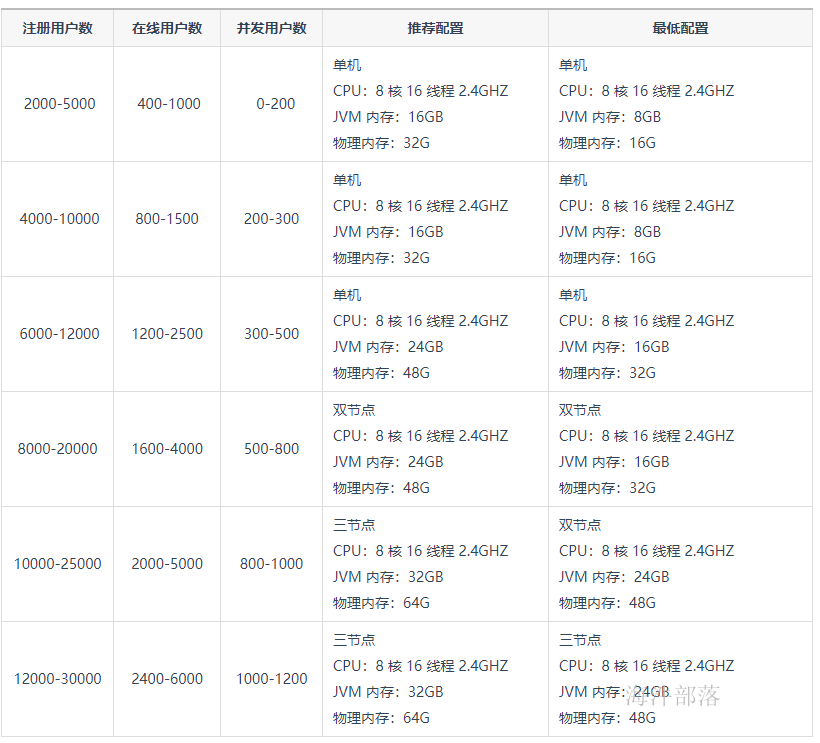
2.2 官网推荐配置

说明:
1)注册用户数:系统注册了的用户。
2)在线用户数:用户同时在一定时间段的在线数量(一般注册人数的 5% - 20% 之间)。
3)并发用户数:同时向服务器发送请求的用户数(一般是在线人数的 10% - 25% 左右)。
4)推荐配置时:70% 场景的平均响应时间低于 3s。
5)最低配置时:70% 场景的平均响应时间低于 5s。
2.3 设计器下载
本篇文档主要讲述如何下载 FineReport 设计器以及提供 FineReport 设计器的下载路径。
目前获取FineReport 设计器安装包有如下两种方式:
1)免费用户可前往 FineReport 官网进行下载。
- 简体中文版官网地址:http://www.finereport.com/

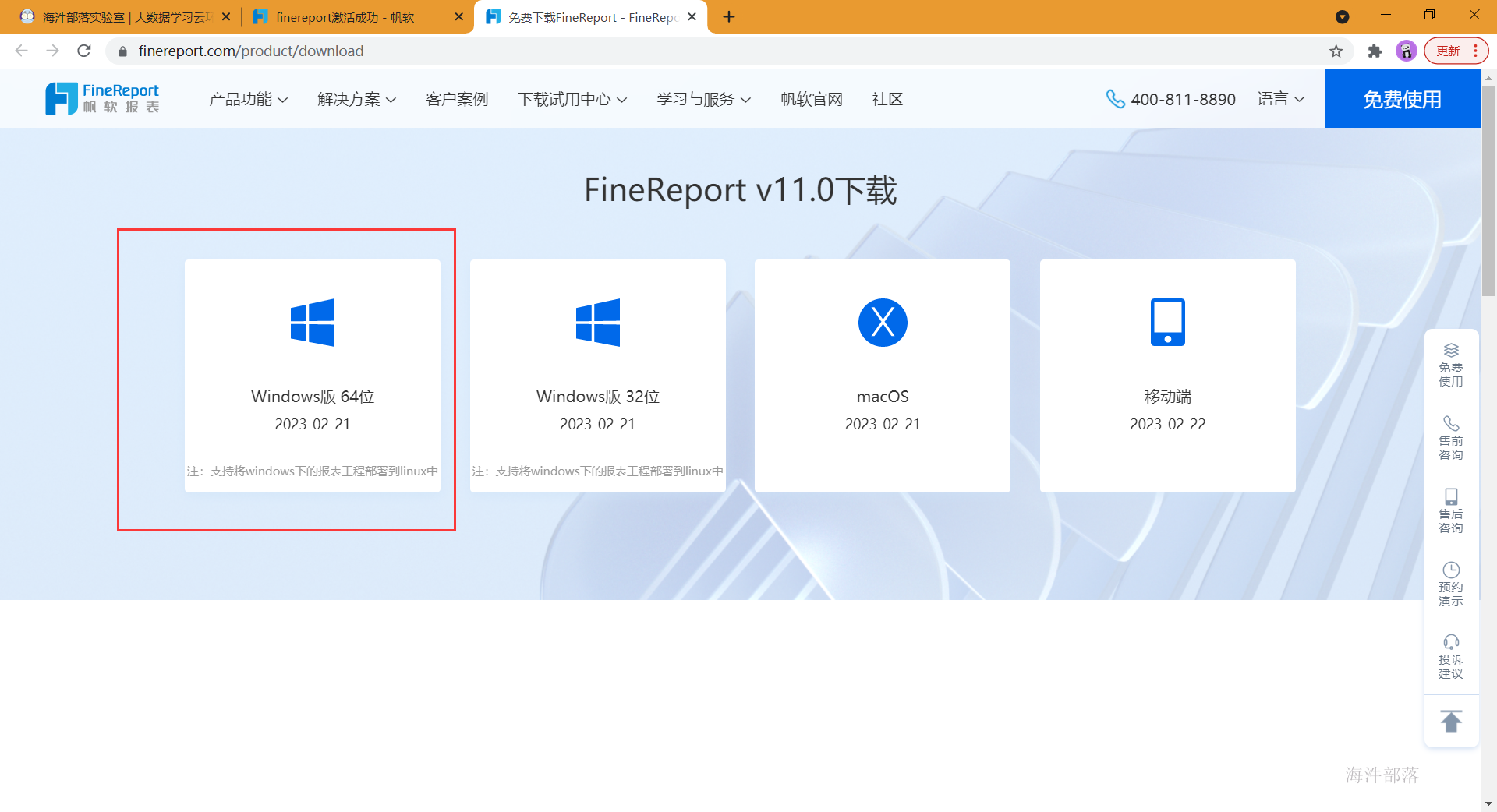
2)设计器下载页面提供了四种版本的安装包,请根据您的系统选择下载对应版本的安装包,若您只需要将设计器安装到本地,可根据您的电脑系统选择 Windows 版本或 mac 版本,如下图所示:

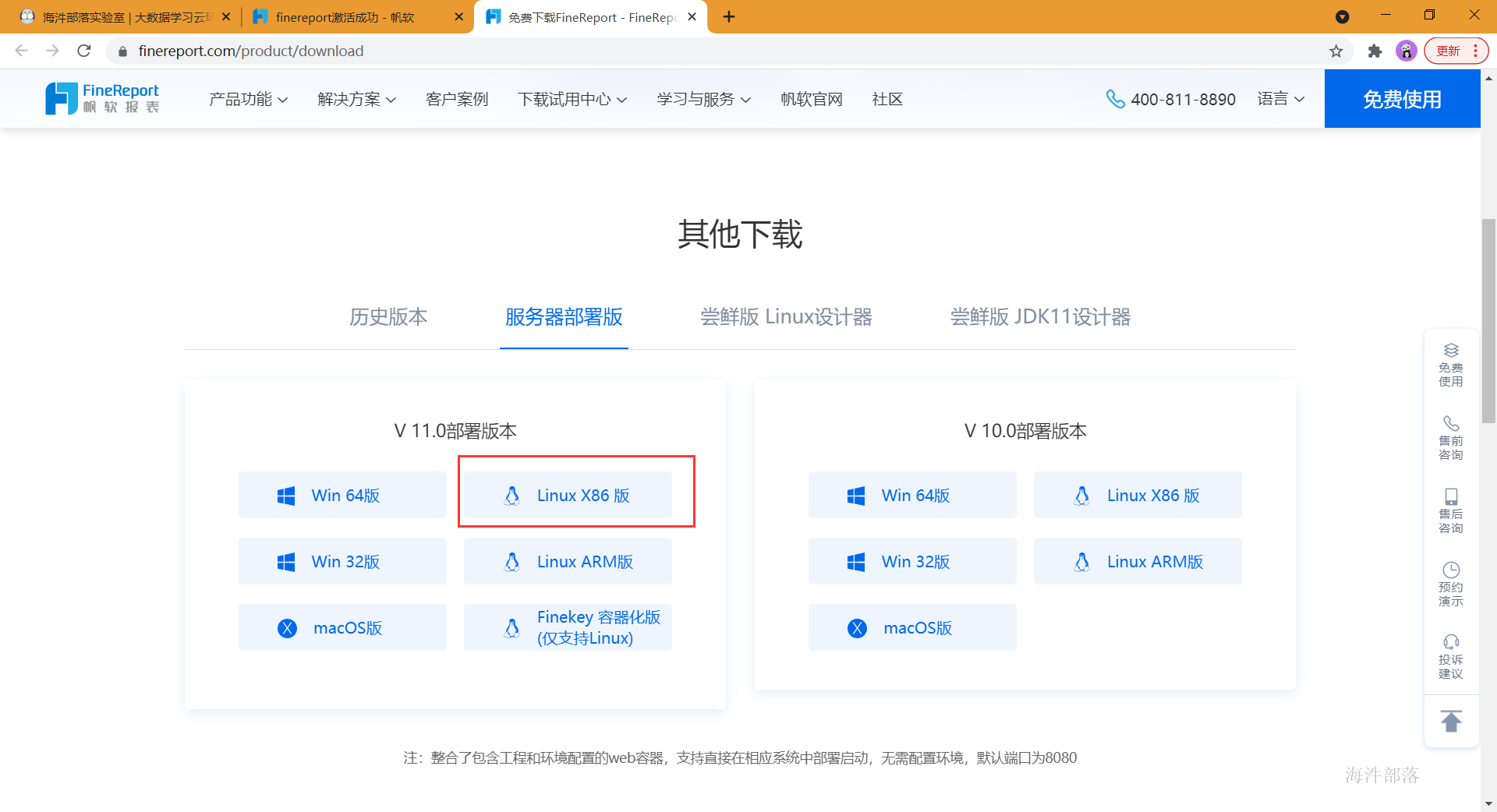
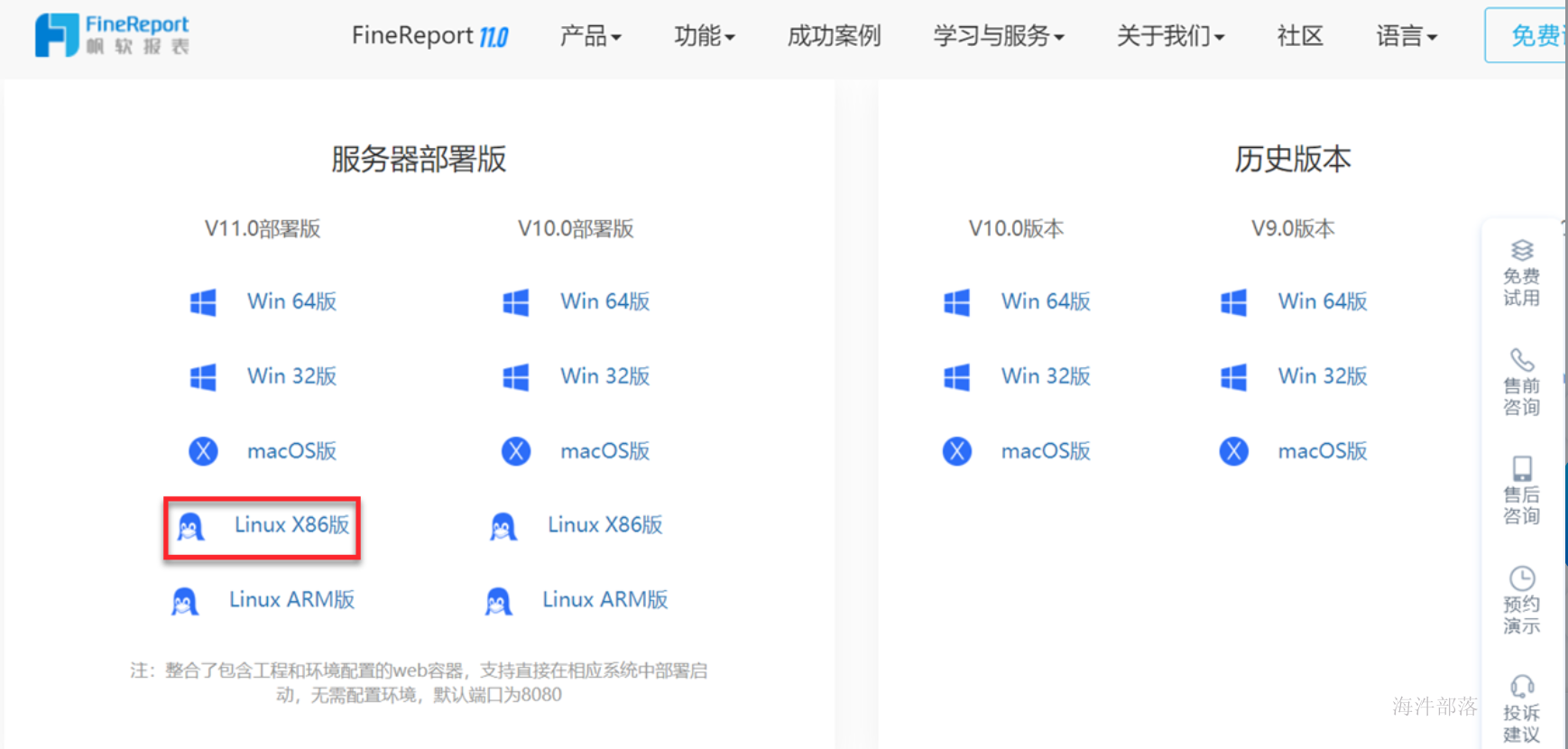
3)若您需要将报表工程部署到其他服务器中,可下载服务器部署版的安装包,官网目前仅提供 Windows 版本、macOS 版本、Linux X86版本、Linux ARM版本的安装包,您可以根据实际情况进行选择,如下图所示:

2.4 设计器安装
设计器安装流程如下图所示:

注:推荐使用 16GB 内存 + 250GB 固态 + 四核 i5 及以上 CPU 安装设计器,将具有比较流畅的使用效果和设计体验。
1)双击 FineReport 安装文件,会加载安装向导,安装向导加载完毕,会弹出 FineReport 安装程序向导对话框。如下图所示:

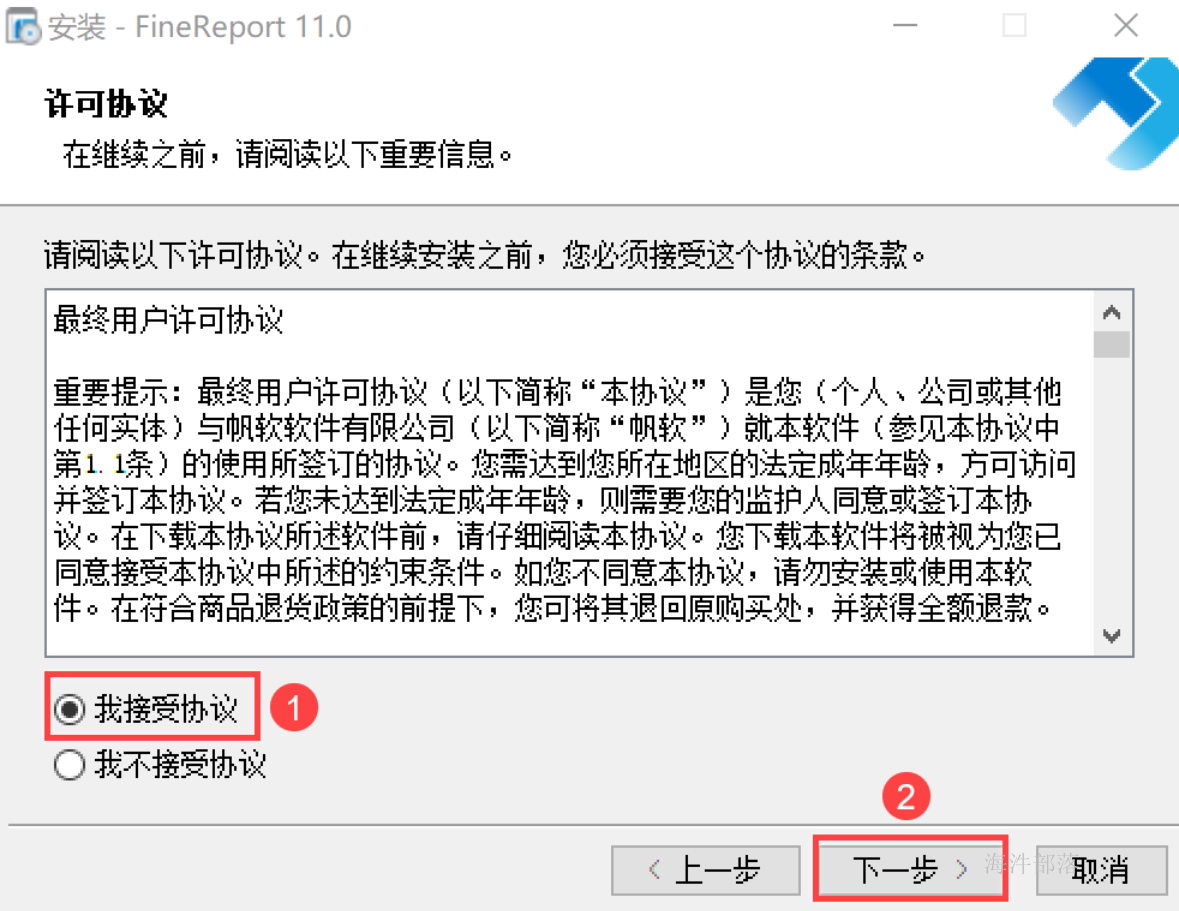
2)点击「下一步」,弹出许可协议对话框,勾选「我接受协议」。如下图所示:

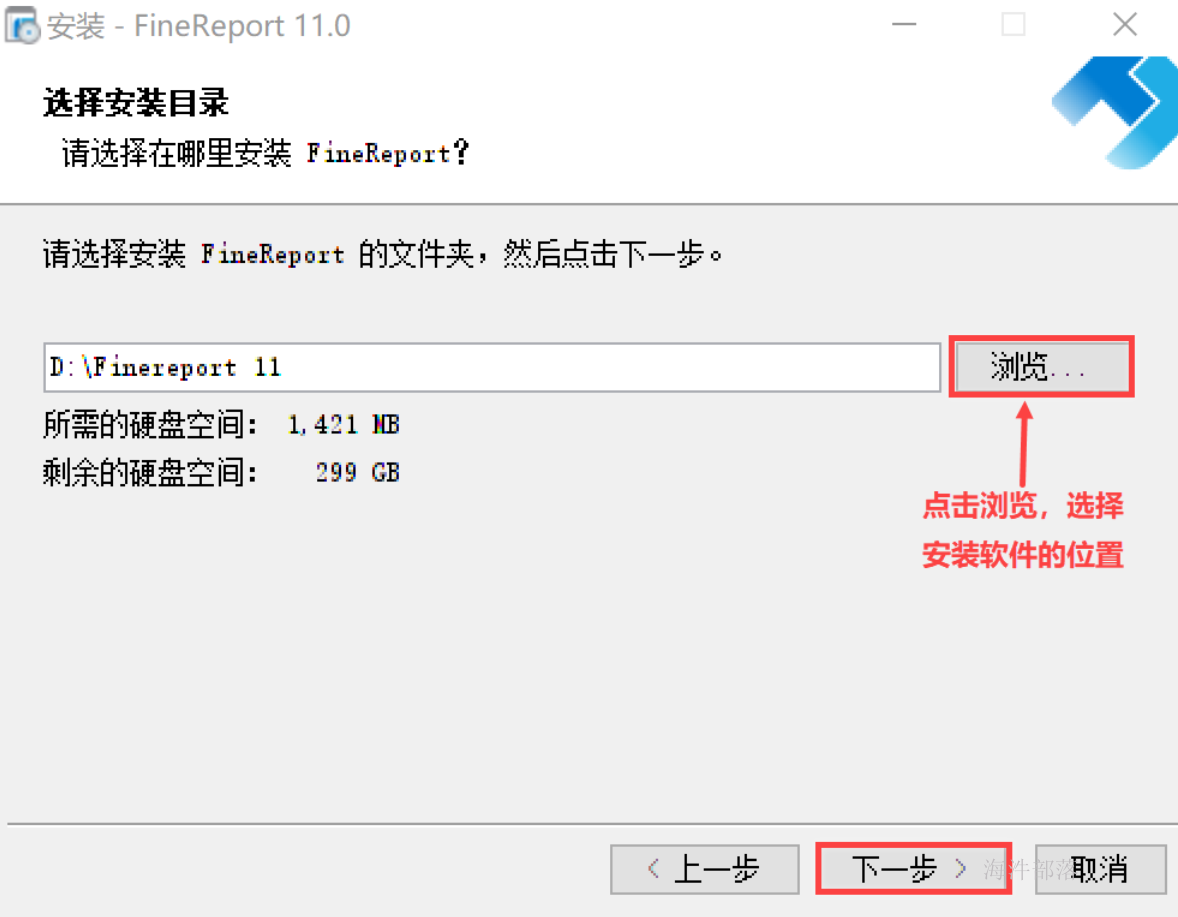
3)点击「下一步」,弹出选择安装目录对话框,点击「浏览」,选择 FineReport 安装目录。如下图所示:
注:不建议将 FineReport 设计器安装在系统盘。

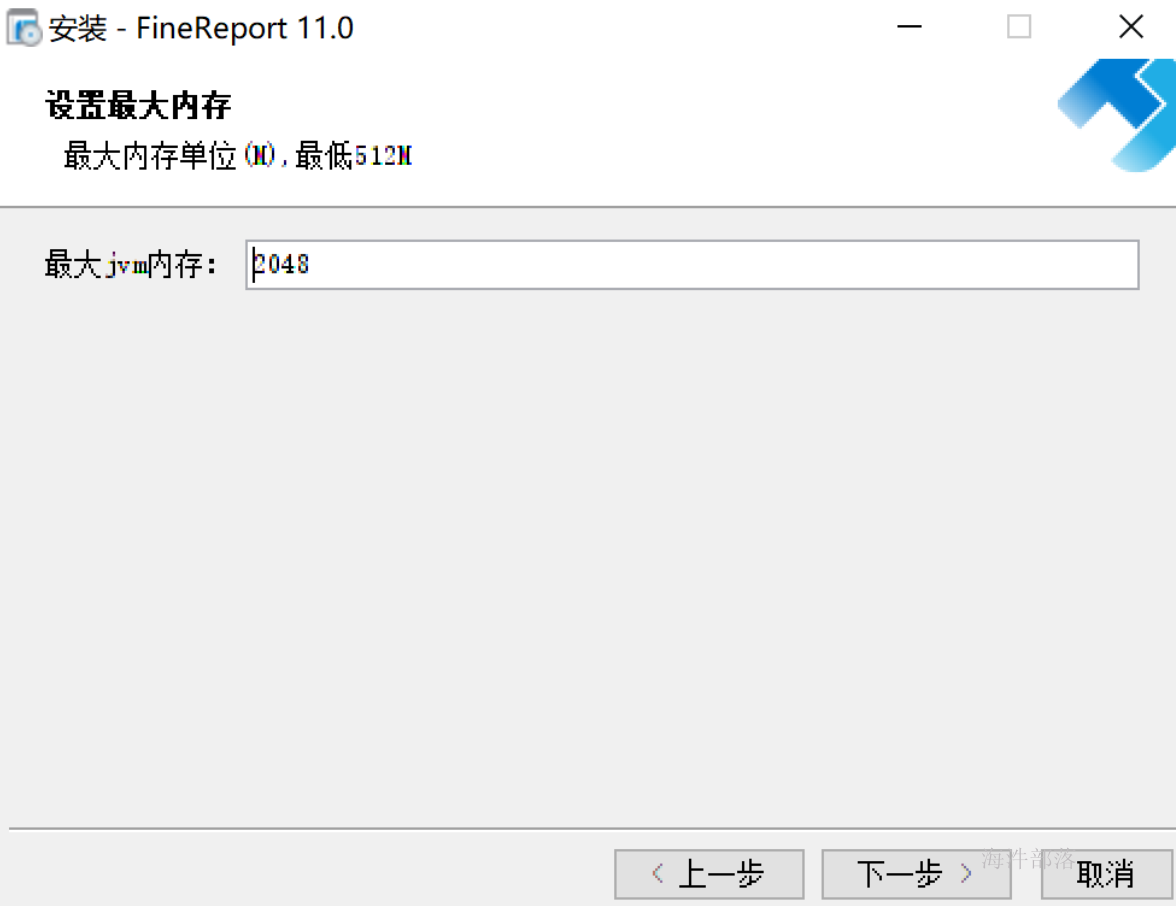
4)点击「下一步」,弹出设置最大内存对话框,最大 JVM 内存默认为 2048M,也就是 2G,建议您最大 JVM 内存设置为 2G 以上。需要注意的是最大 JVM 内存不能超过本机最大内存。如下图所示:

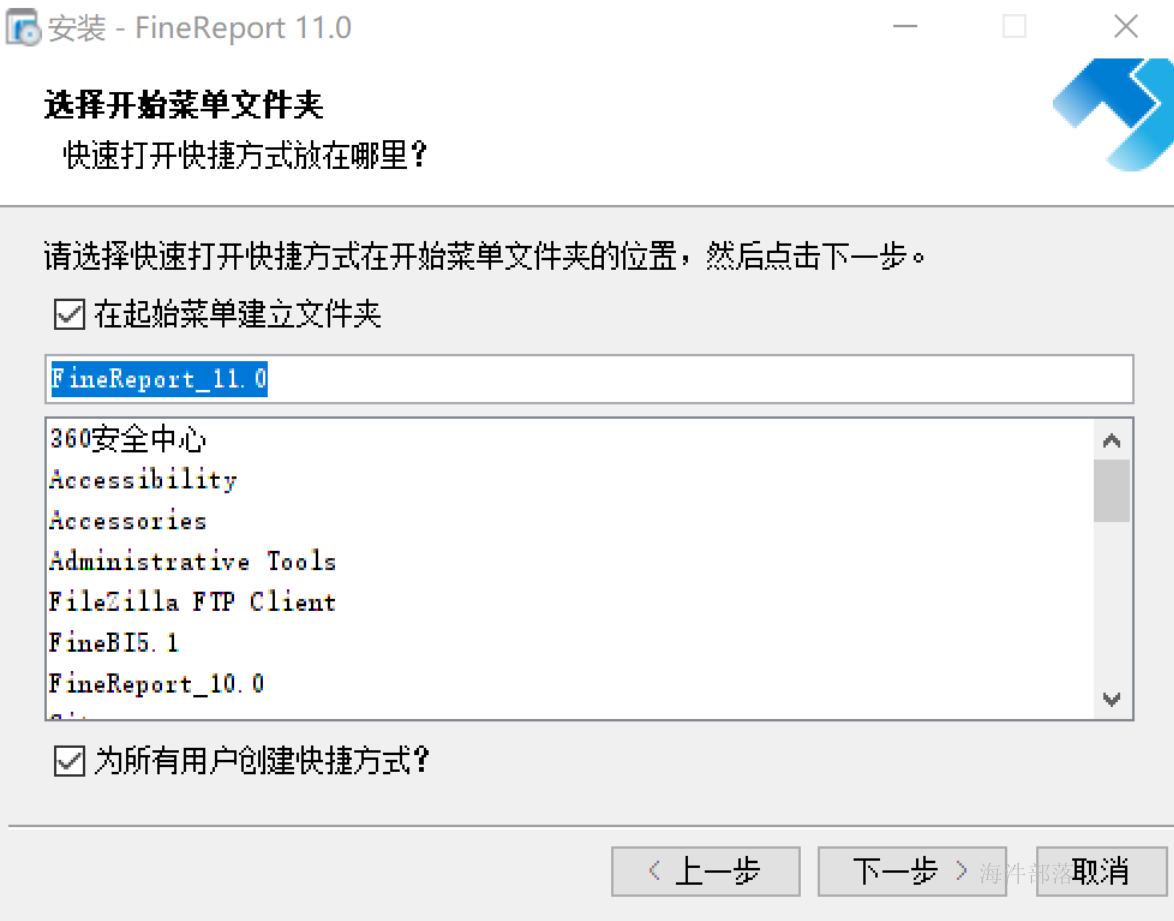
5)点击「下一步」,弹出选择开始菜单文件夹对话框,根据您的需求勾选。如下图所示:

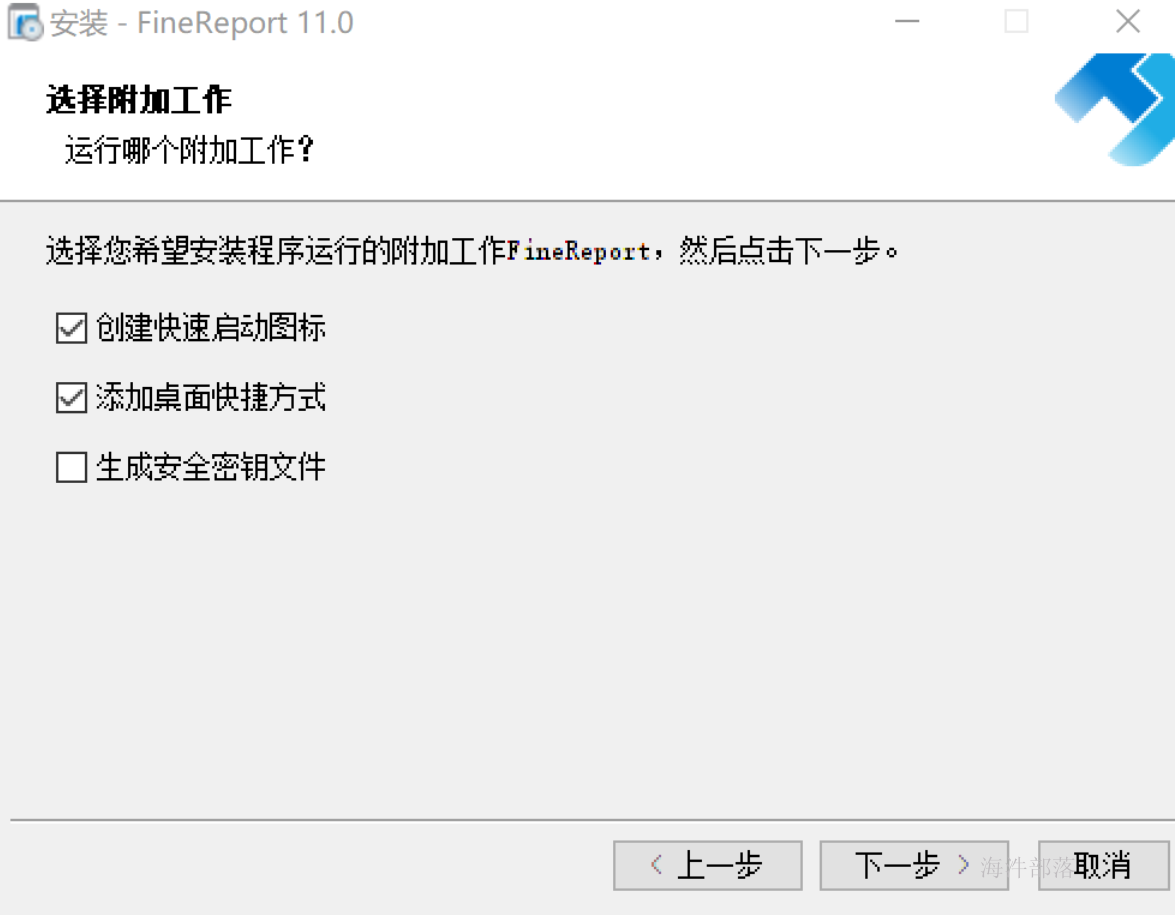
6)点击「下一步」,弹出选择附加工作对话框,根据您的需求勾选。如下图所示:
注:「生成安全密钥文件」按钮的介绍请参见:生成安全密钥文件按钮说明

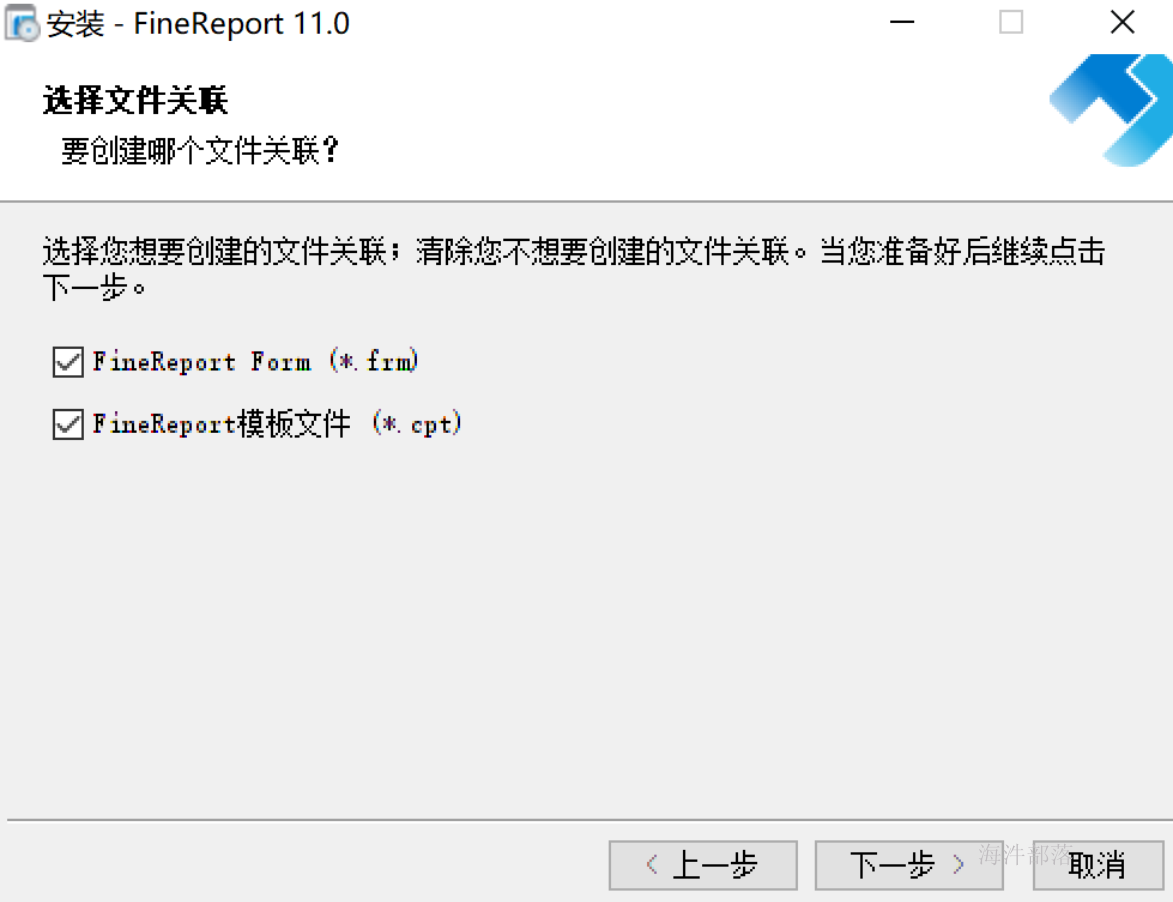
7)点击「下一步」,弹出选择文件关联对话框。勾选这两个选项后,以后所有 FRM 和 CPT 后缀的文件默认使用 FineReport 设计器打开。如下图所示:

注:frm 后缀文件是 FineReport 设计的决策报表,cpt 后缀文件是 FineReport 设计的普通报表或聚合报表。
8)点击「下一步」,弹出完成 FineReport 安装程序对话框。如果勾选「运行产品演示」并点击「完成」,FineReport 设计器会自动启动并弹出决策系统设置页面。不勾选「运行产品演示」,设计器不会自动启动。如下图所示:

2.4 设计器启动
双击「FineReport模板设计器」桌面快捷方式即可启动设计器。

2.5. 设计器激活
2.5.1 获取激活码
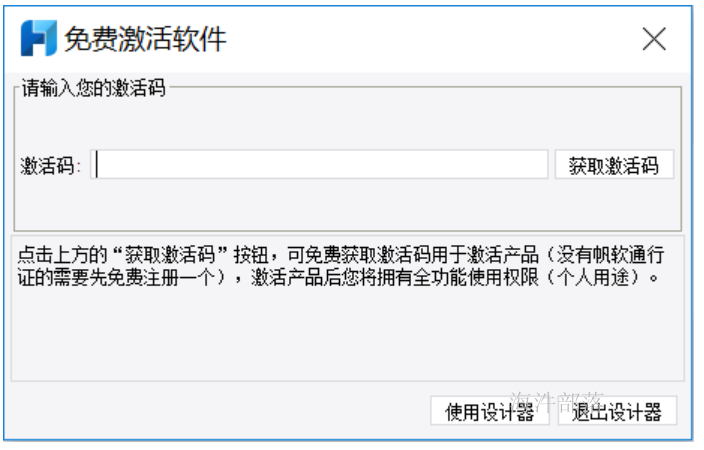
若您的机器是第一次安装 FineReport 设计器,则启动设计器后,会弹出产品激活对话框。如下图所示:

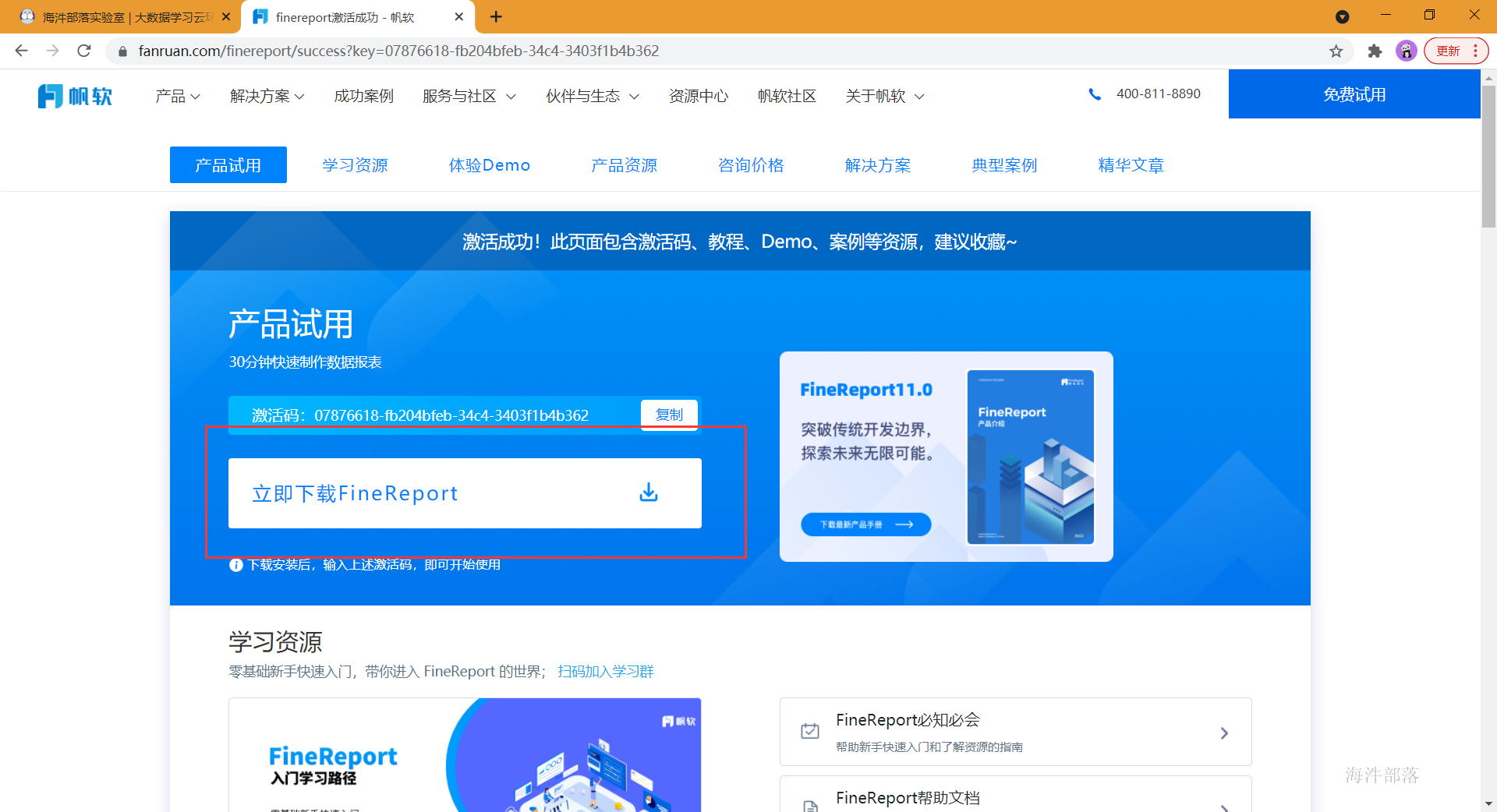
点击「获取激活码」按钮,会跳转到激活码获取页面,登录帆软通行证,跳转到首次激活使用的页面,点击「立即获取」,填写完信息后,点击「激活」按钮,激活码会自动呈现在网页上,点击「复制」,在激活对话框的单元格里粘贴激活码,最后点击「使用设计器」按钮激活设计器。
5.2 查看通行账号已申请的激活码
若用户需要查看帆软通行账号已申请的激活码,可使用如下任意链接进行查询:
3 设计器登录
3.1 点击登录
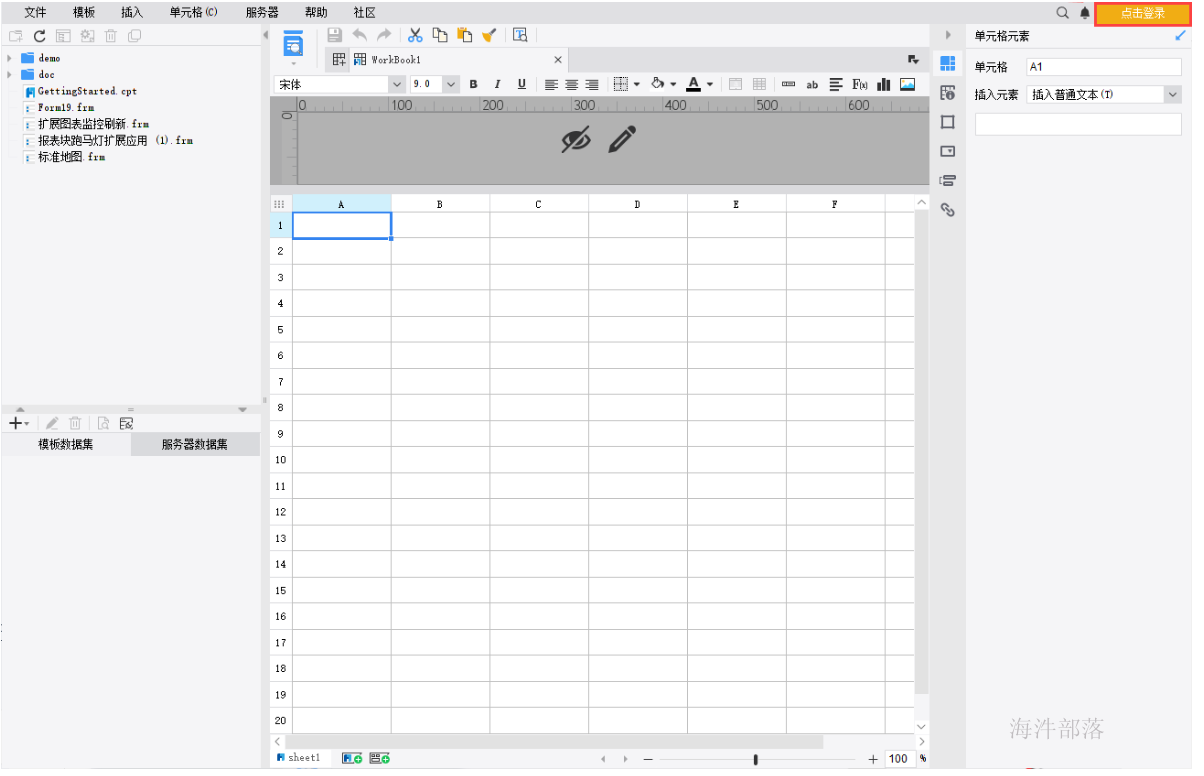
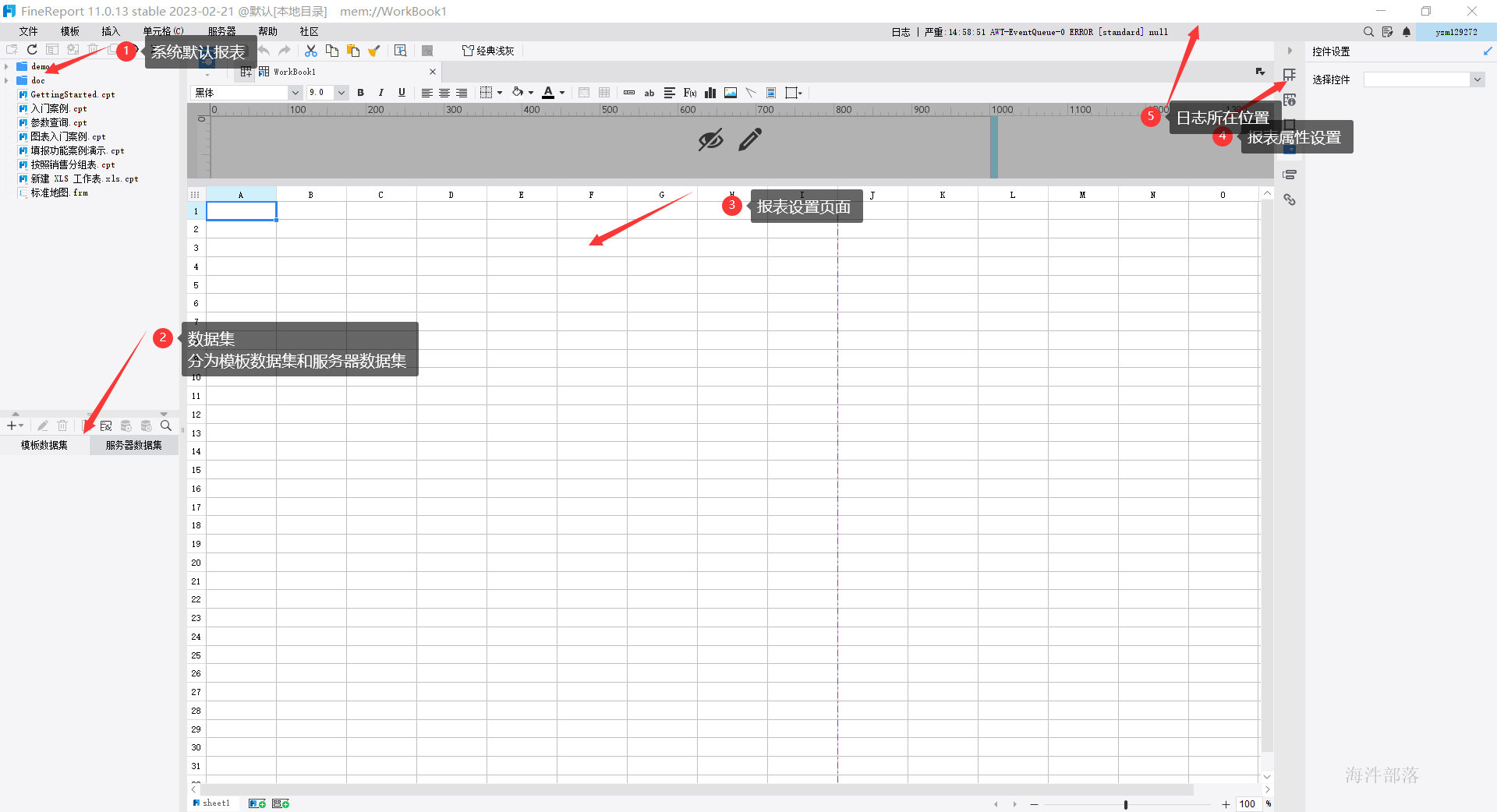
打开设计器后,在设计器右上角有黄色按钮标识「点击登录」。如下图所示:

3.2 登录
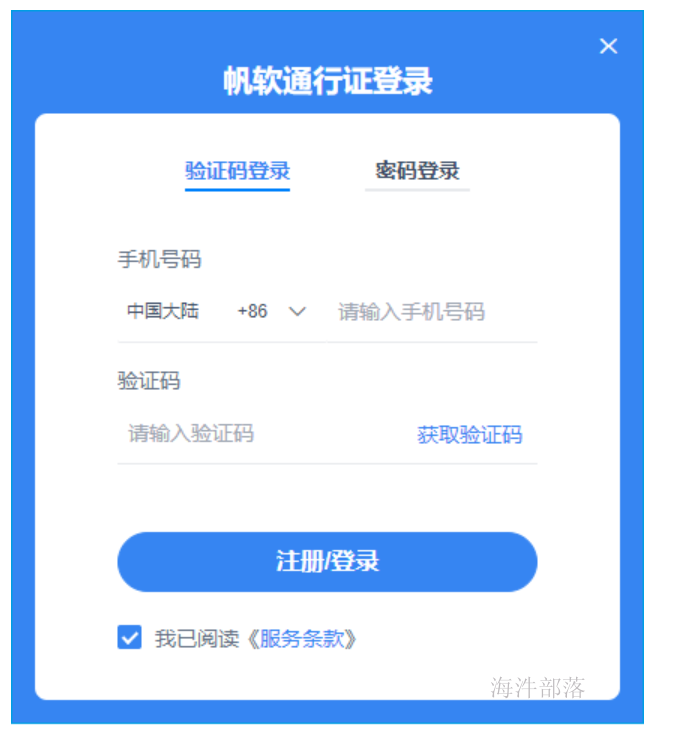
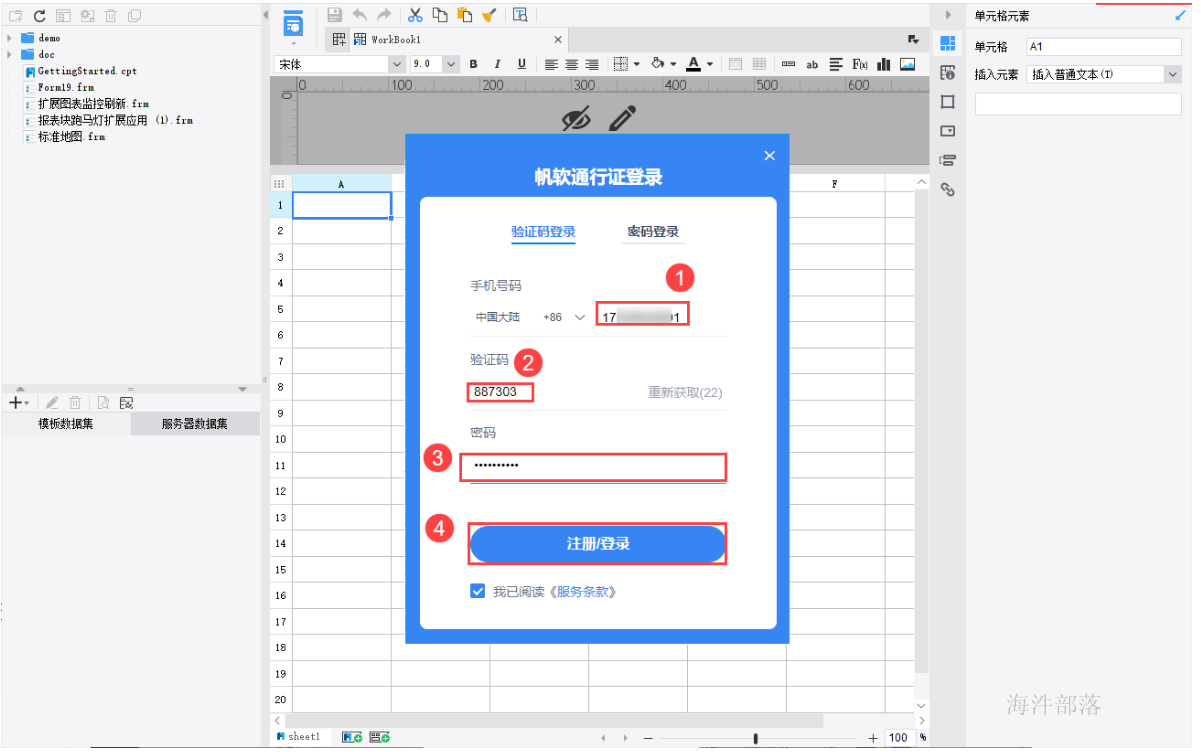
用户点击「点击登录」,会弹出帆软通行证登录,如下图所示:
用户可选择手机验证码登录,也可以选择账号密码登录。手机验证码登录手机号码为注册时预留的电话号码;密码登录账号密码为帆软通信证的账号密码,忘记可以点击「忘记密码」找回。
注:账号密码登录支持手机号、用户名、邮箱等三种方式登录,若有其他问题

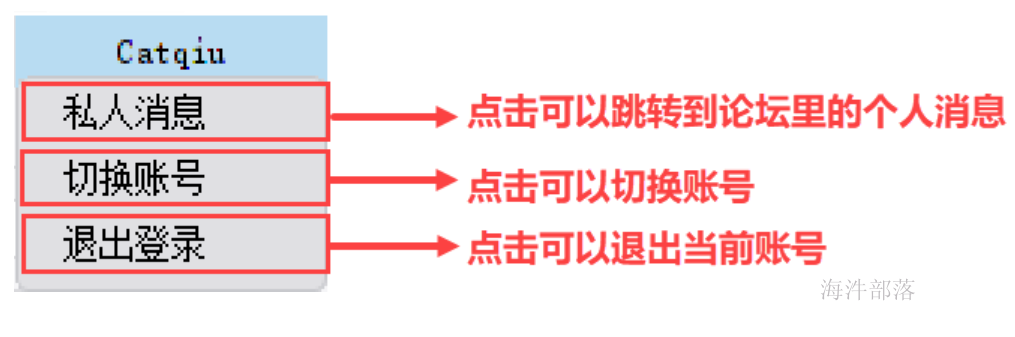
例如使用验证码登录。登录成功后,点击账号,弹出私人消息和切换账号,如下图所示:

2.3 注册
若用户未注册帆软通信证,在验证码登录页,输入手机号码、验证码、密码后,点击「注册/登录」即可完成注册。如下图所示:

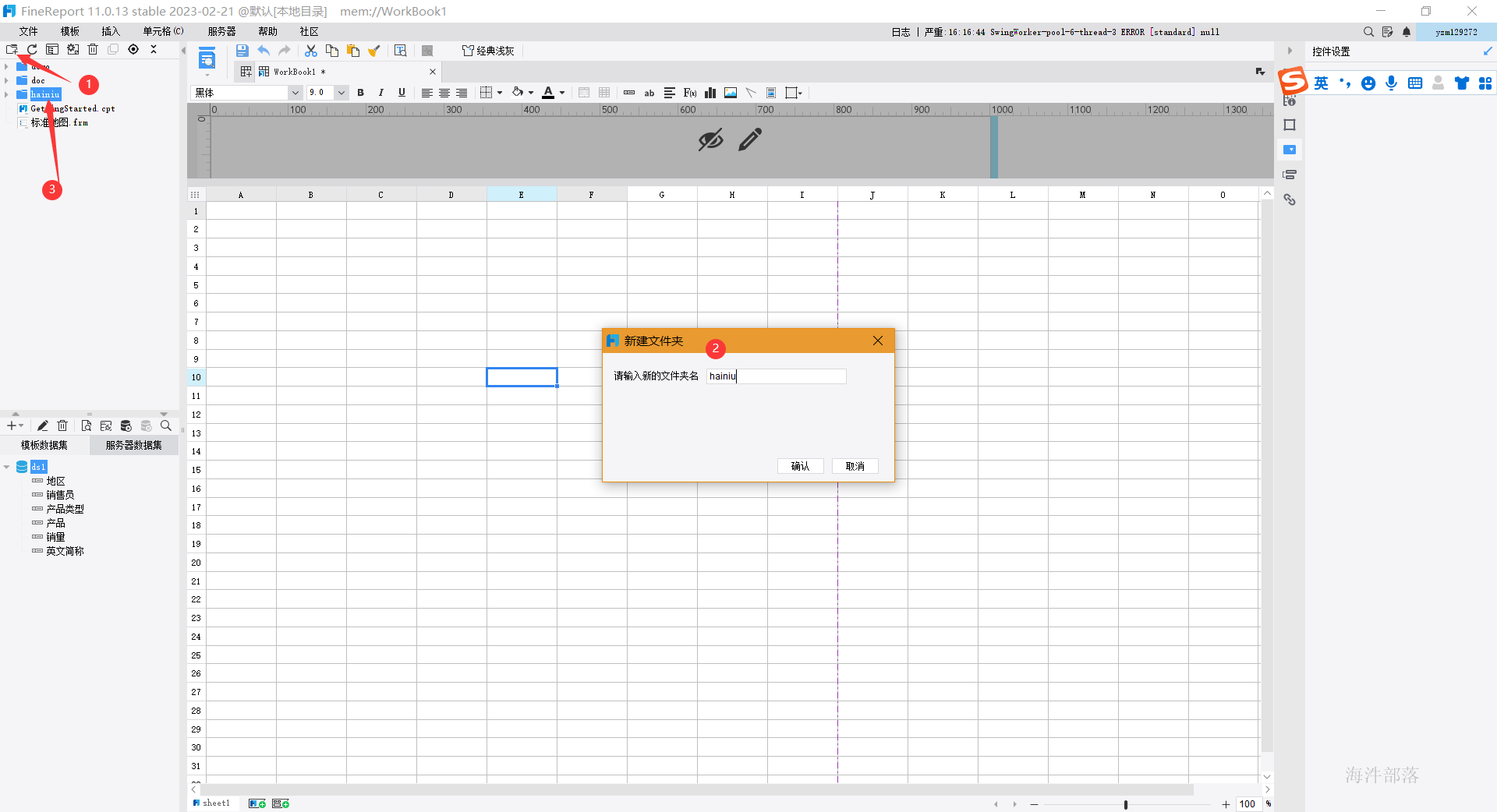
2.4.报表管理面板

可以创建一个目录存放后续我们设计好的报表

3 大屏应用
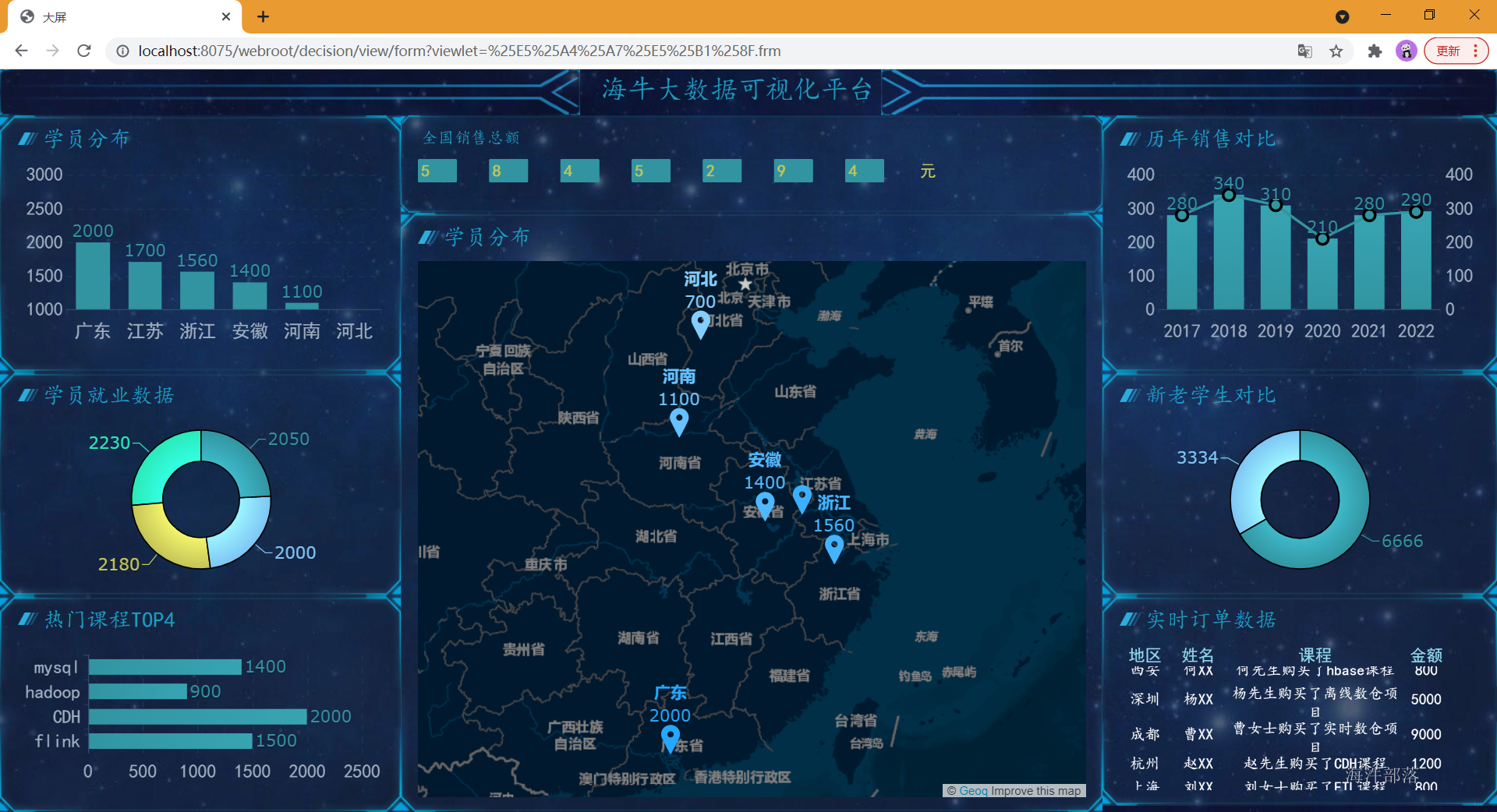
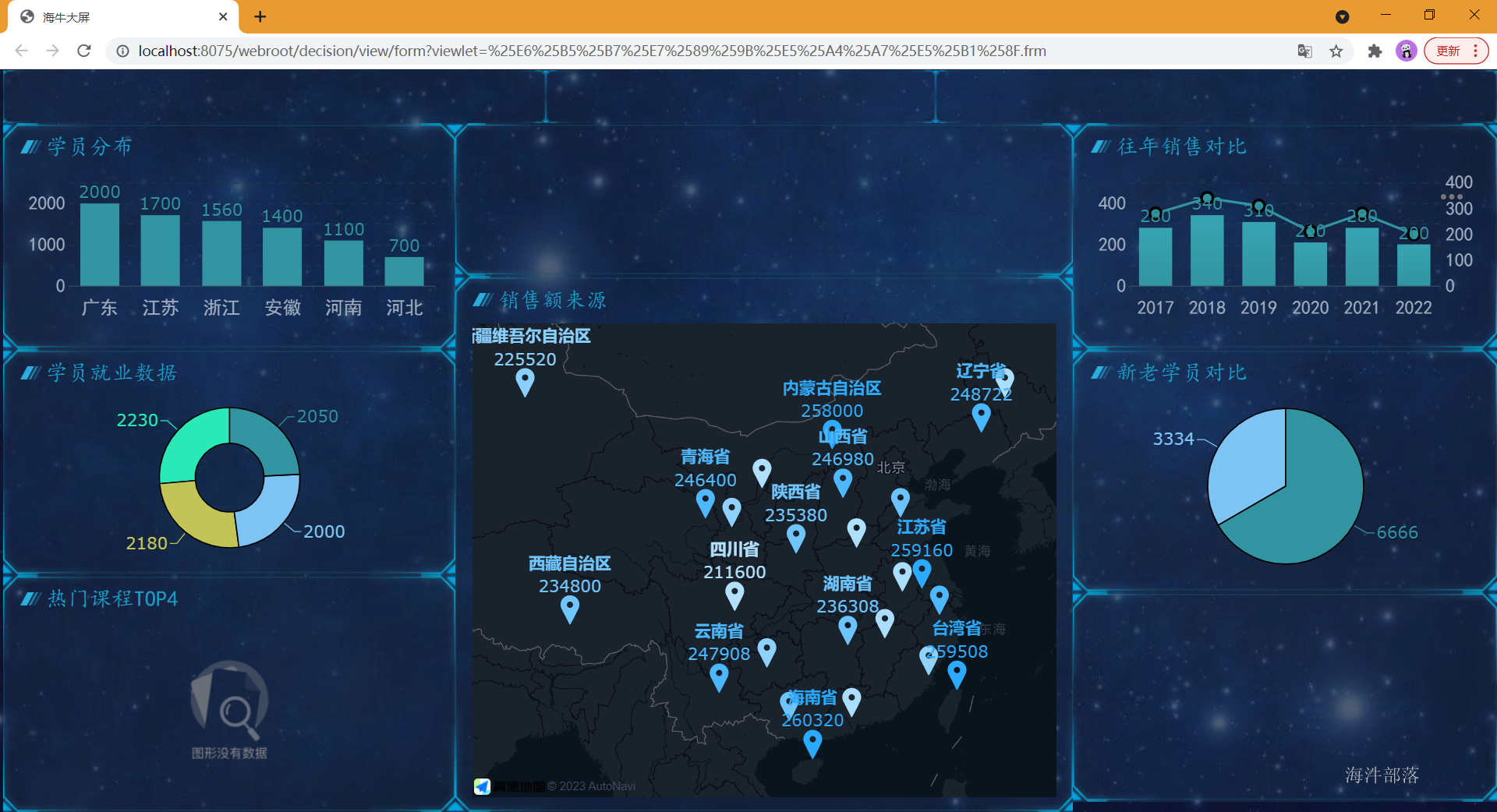
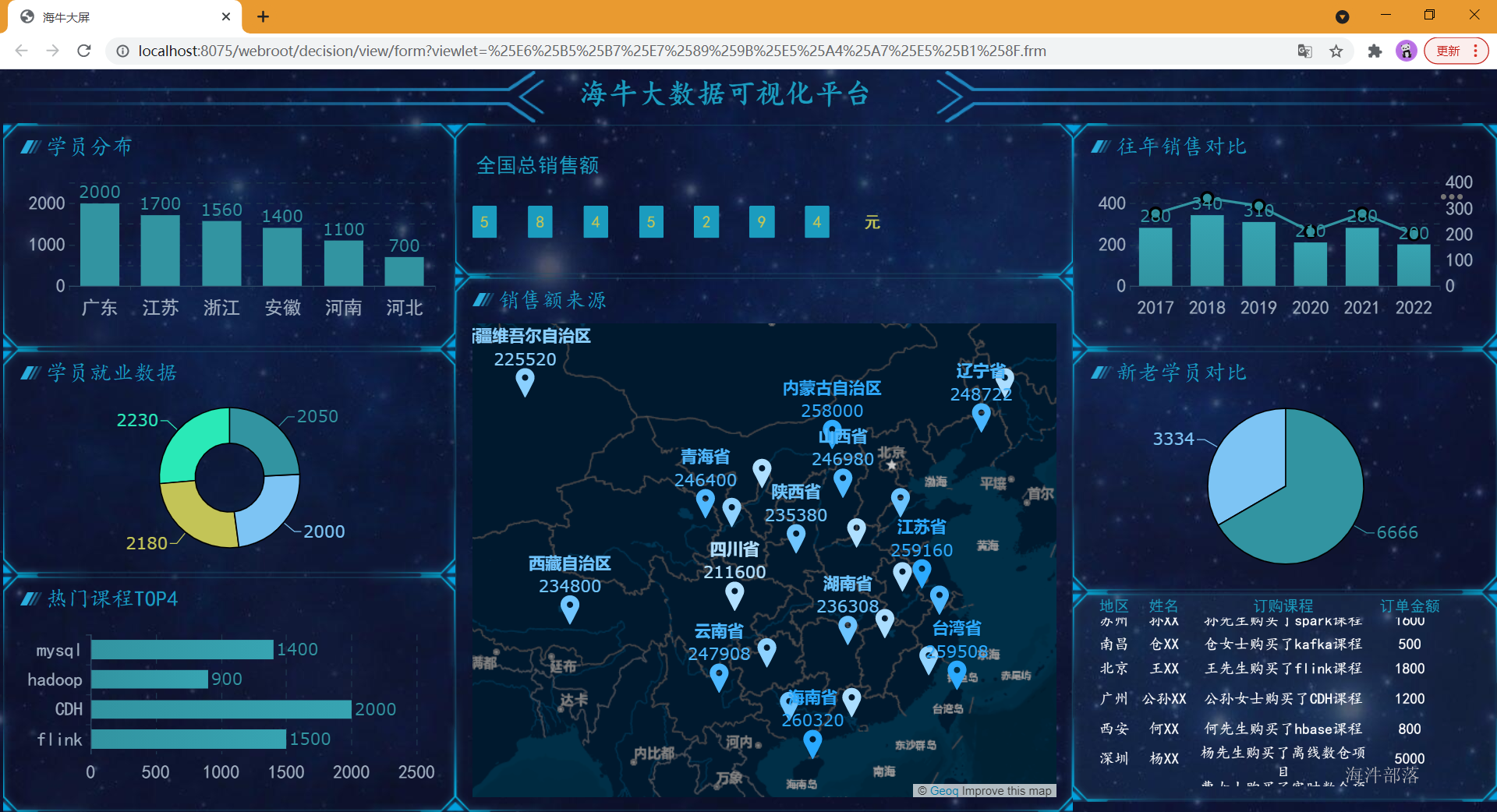
此文档是用地图组件和其余六个组件进行一个逻辑上联系的一个排版布局,如下图所示的:

3.1 材料准备
确定需求,准备好数据库表、背景图片、边框元素

3.2 数据准备
查询数据库中的数据并形成结果集:

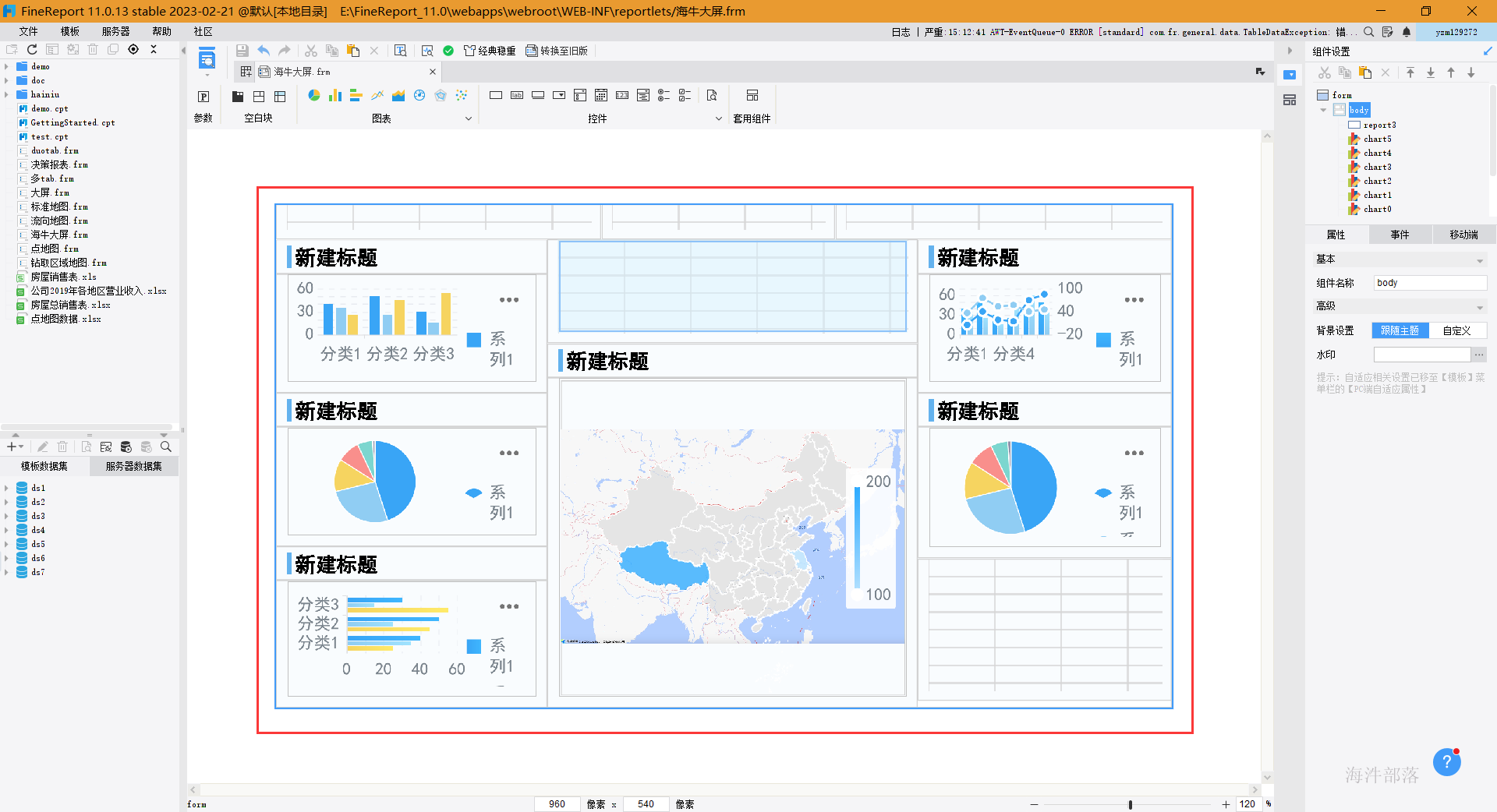
3.3 设计报表
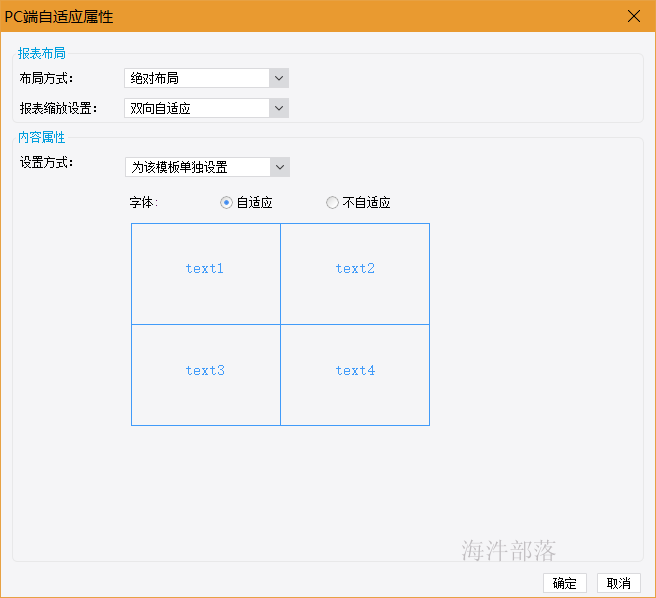
创建决策报表并将报表的布局改为绝对布局-设置双向自适应

拉去对应的图表形成如下效果

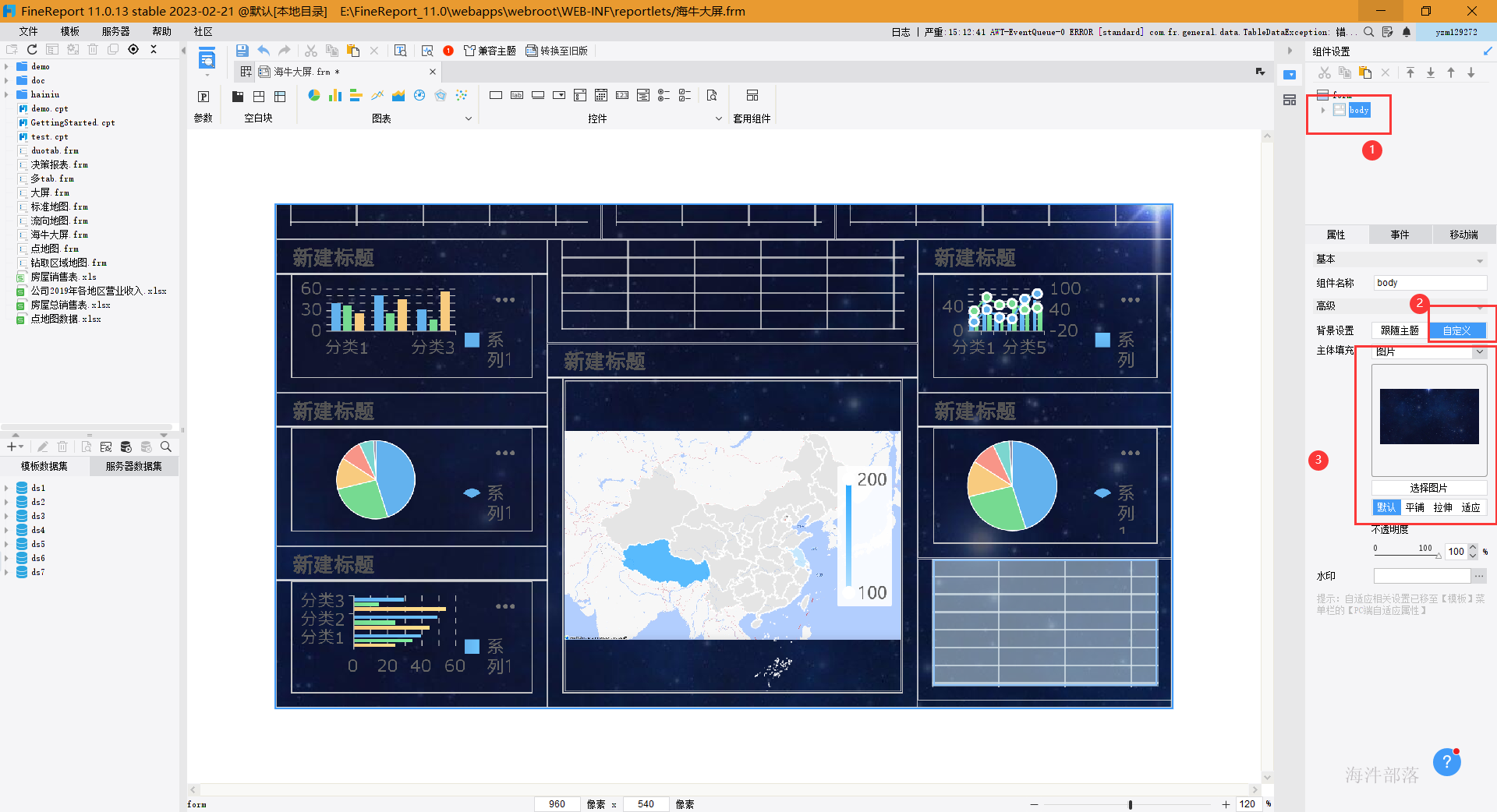
添加背景图片

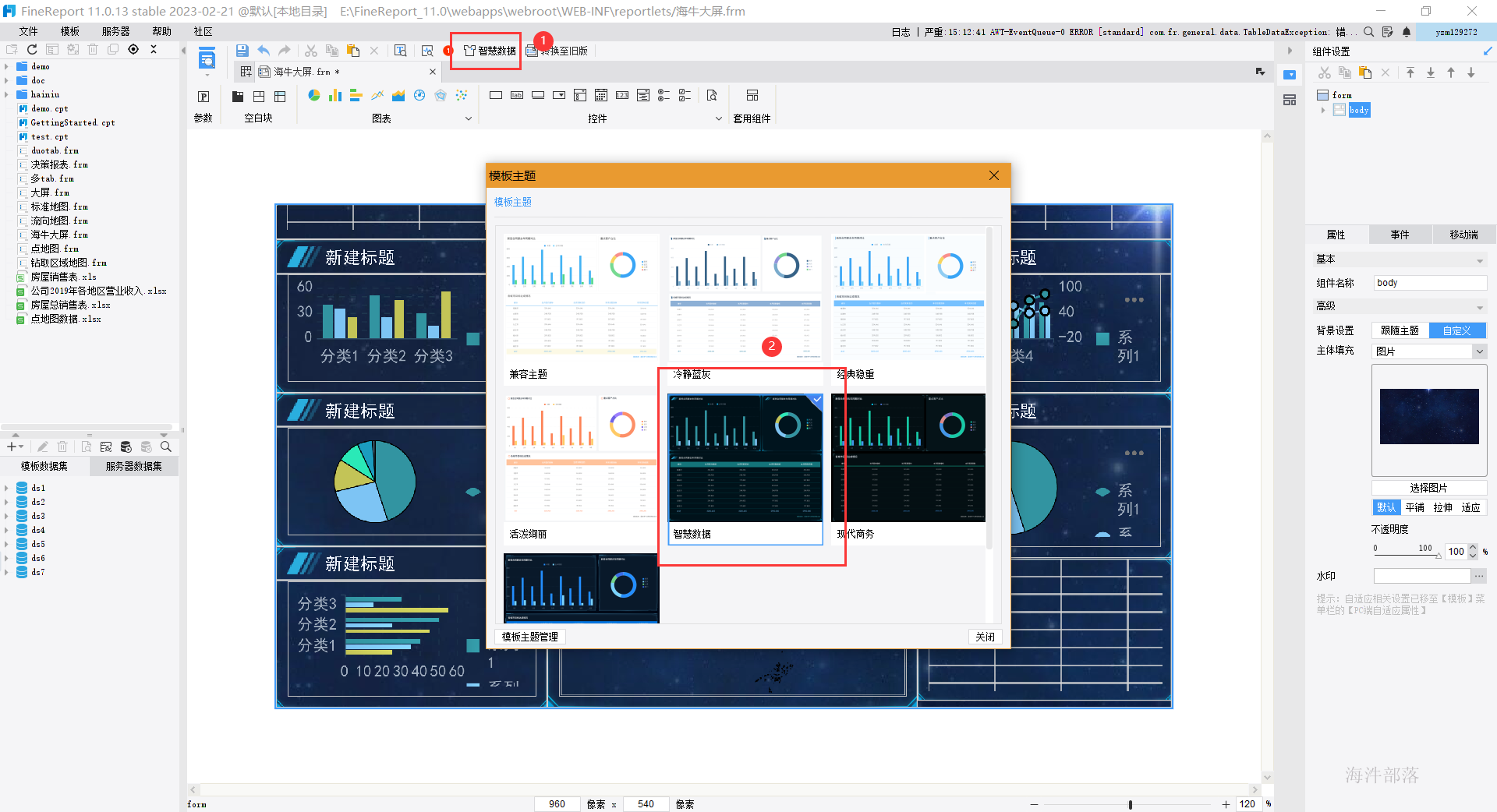
修改主题样式

将数据集和图表进行关联,按照顺序处理图表,结果如下

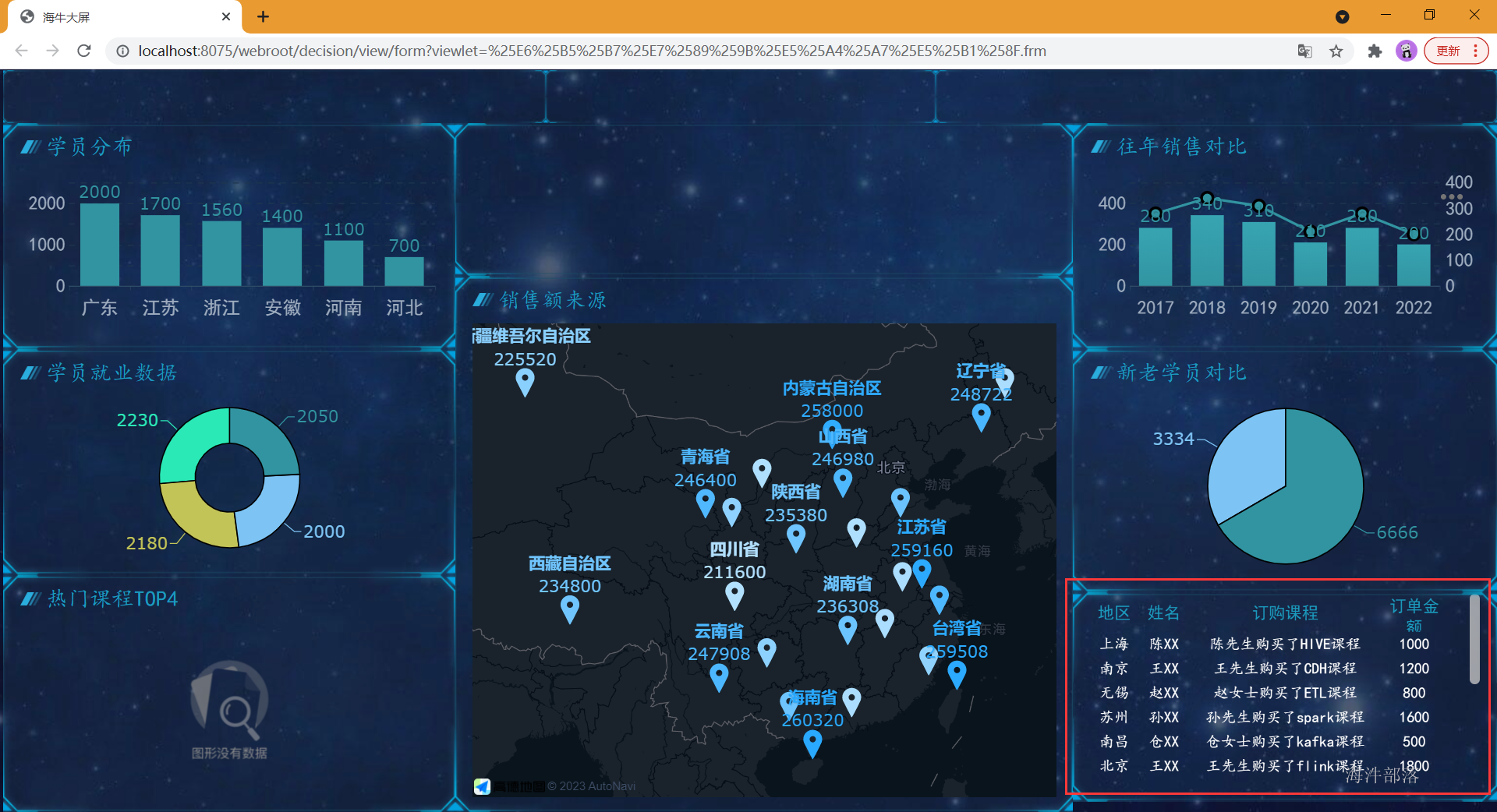
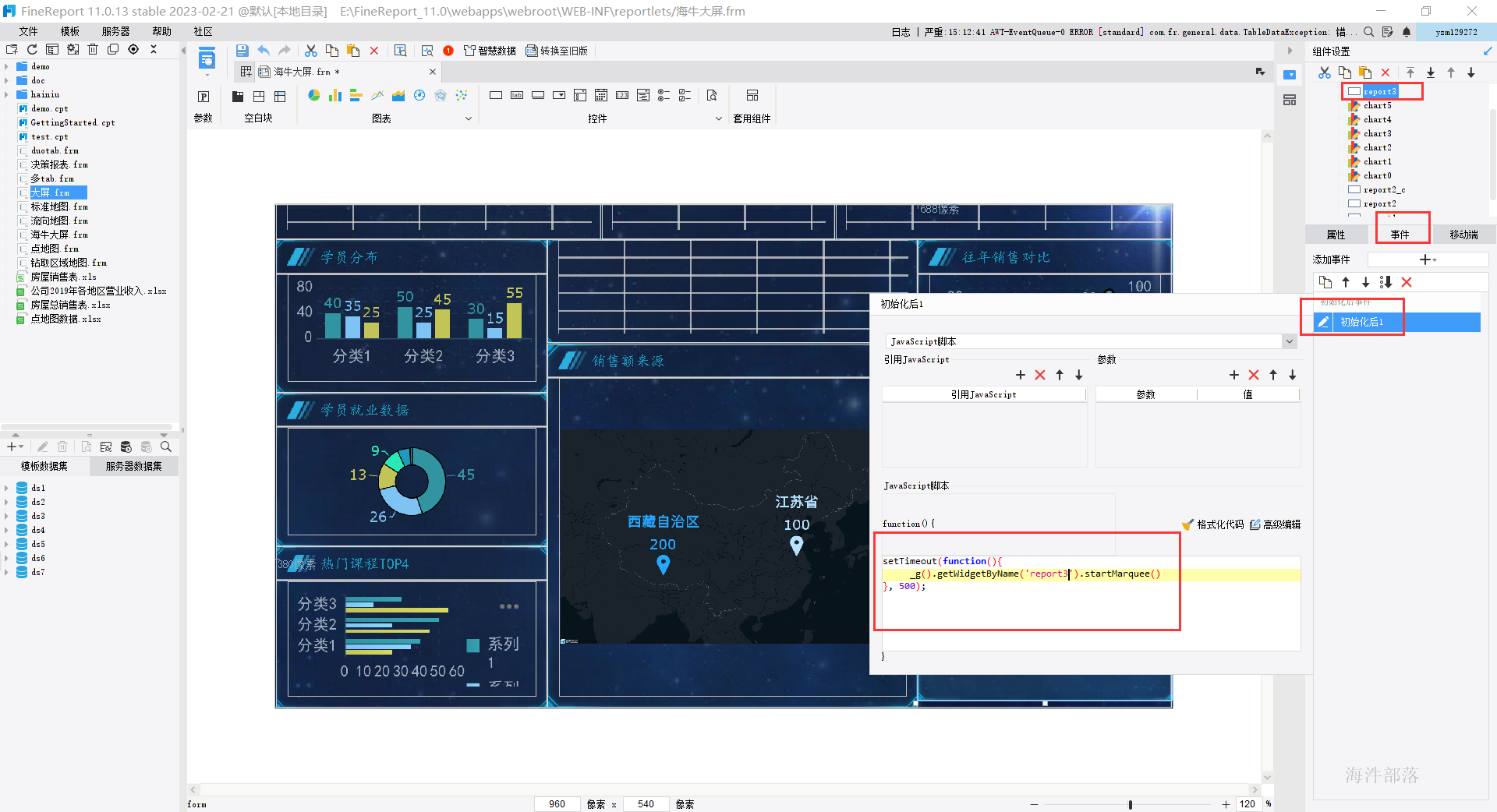
接下来处理report3表格中的数据,

设置冻结标题行,并设置跑马灯效果

添加跑马灯效果:

setTimeout(function(){
_g().getWidgetByName('report2').startMarquee()
}, 500);按照之前所学知识填充其他表格中内容:

统计总销售额到表格中

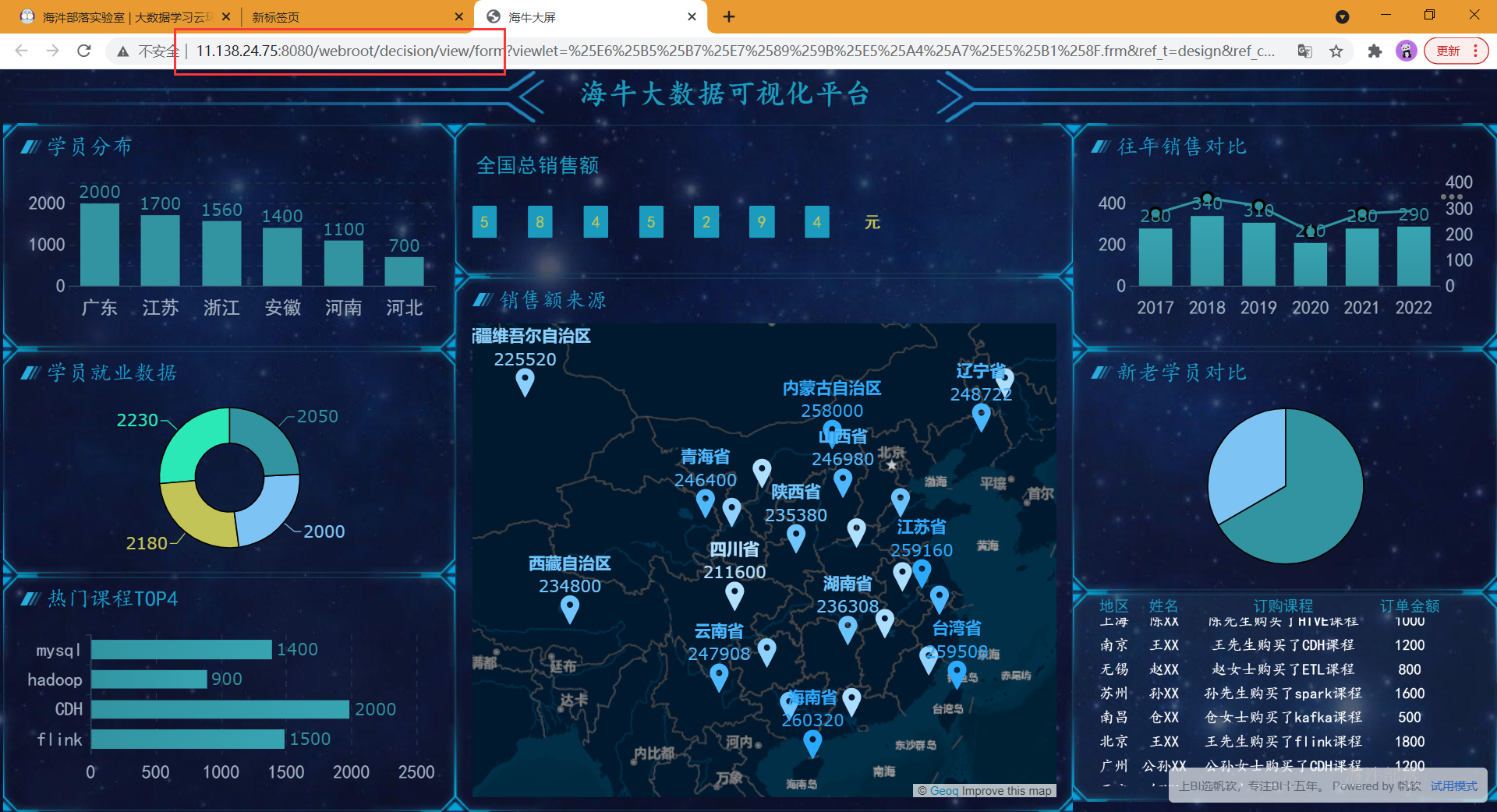
最终大屏:

4 部署服务器到linux
4.1 下载部署包
帆软提供 Linux X86 和 Linux ARM 两种类型的部署包,用户下载部署包前需使用uname -m确认系统架构,如下图所示:
下载地址:https://www.finereport.com/product/download
注意设计器的版本要和服务器的版本要一致

4.2 安装finereport服务器
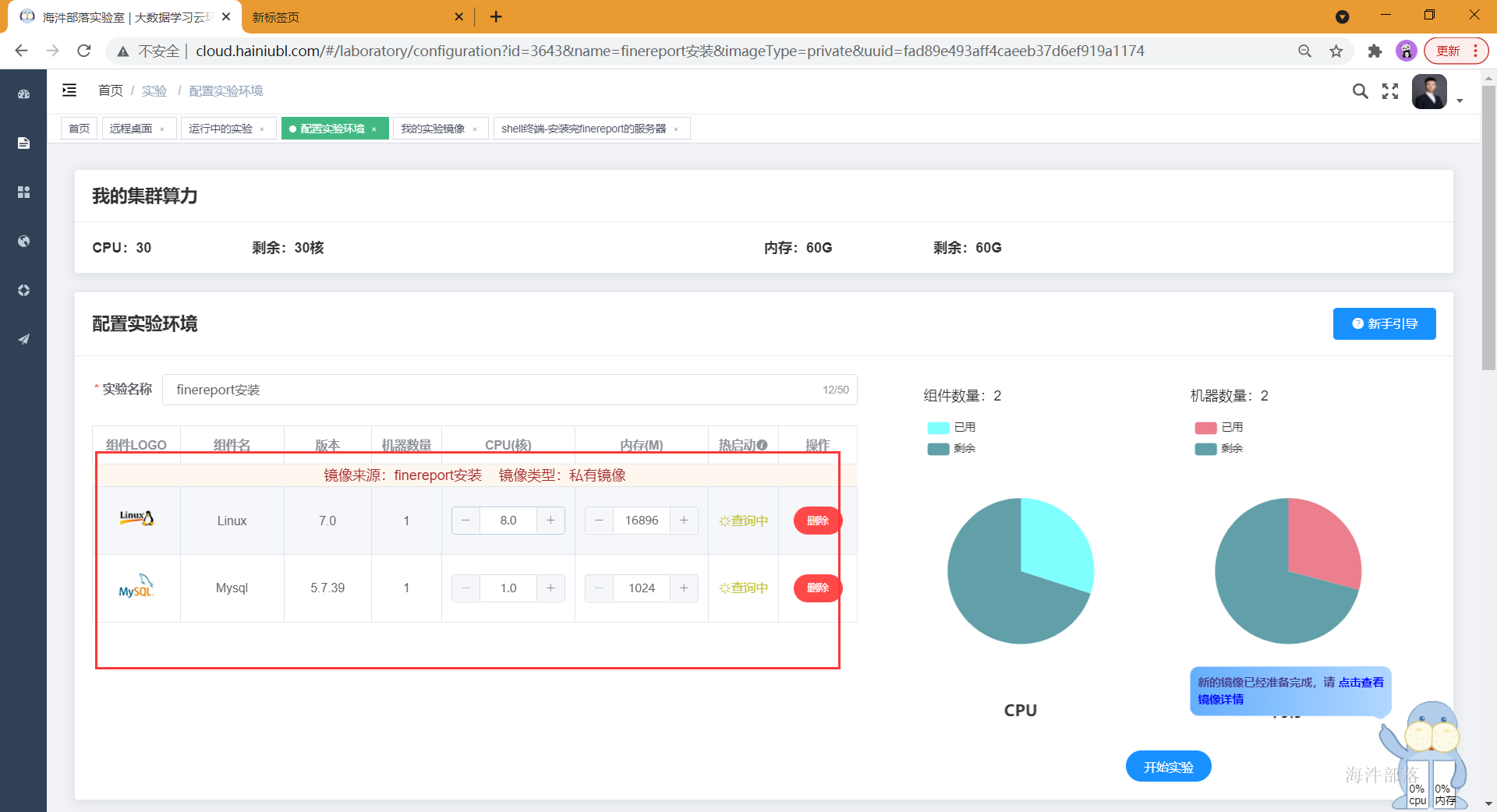
使用海牛实验室,添加一个公用linux组件和mysql组件:

#创建一个目录用来解压安装包
mkdir /opt/finereport
#切换目录到当前目录
cd /opt/finereport
#解压安装包到当前目录
tar -zxvf /public/software/tools/tomcat-linux.tar.gz -C .
#改名为tomcat
mv tomcat-linux tomcat
4.3 启动tomcat服务器
cd /opt/finereport/tomcat/bin # 进入bin目录
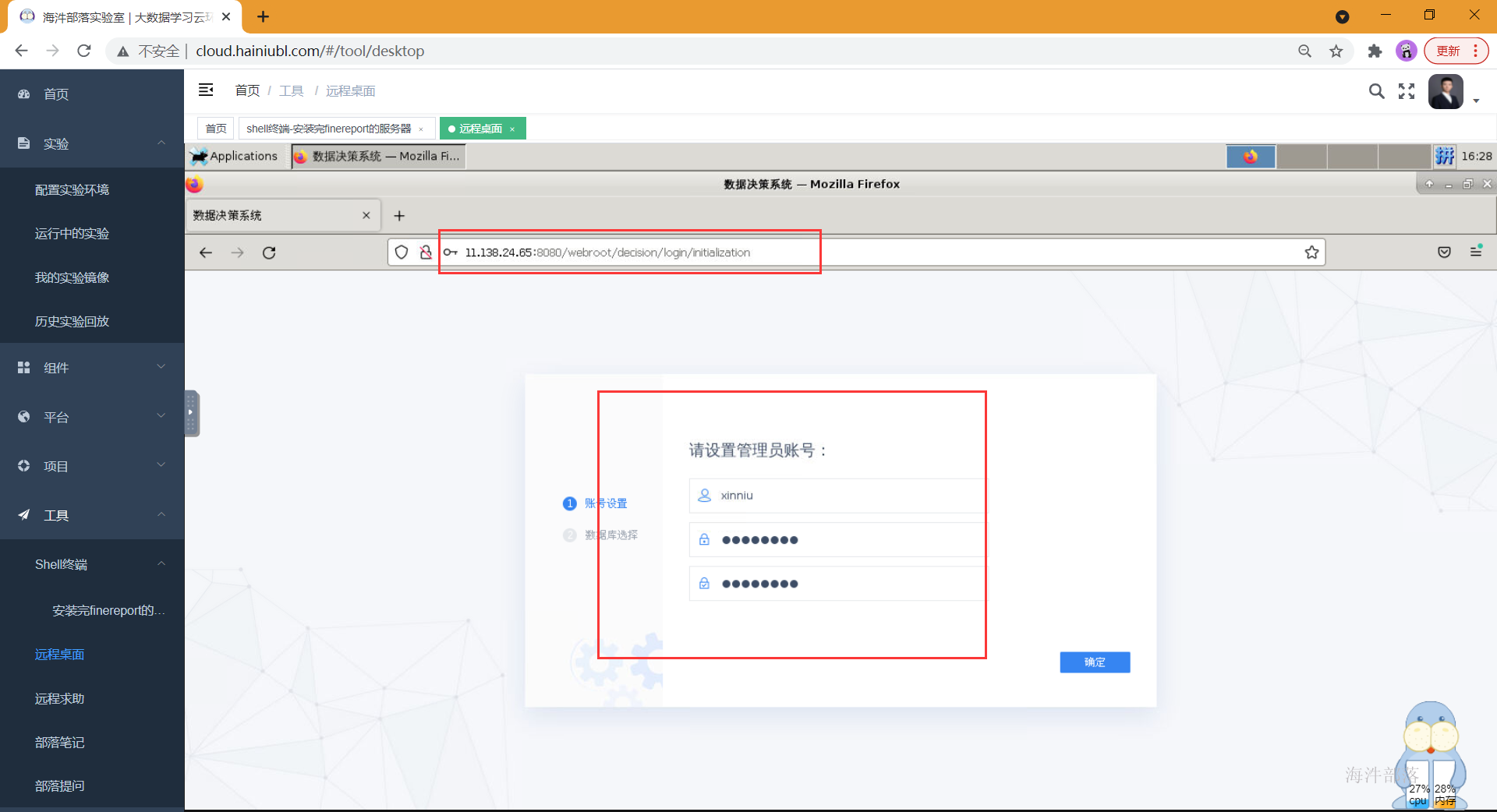
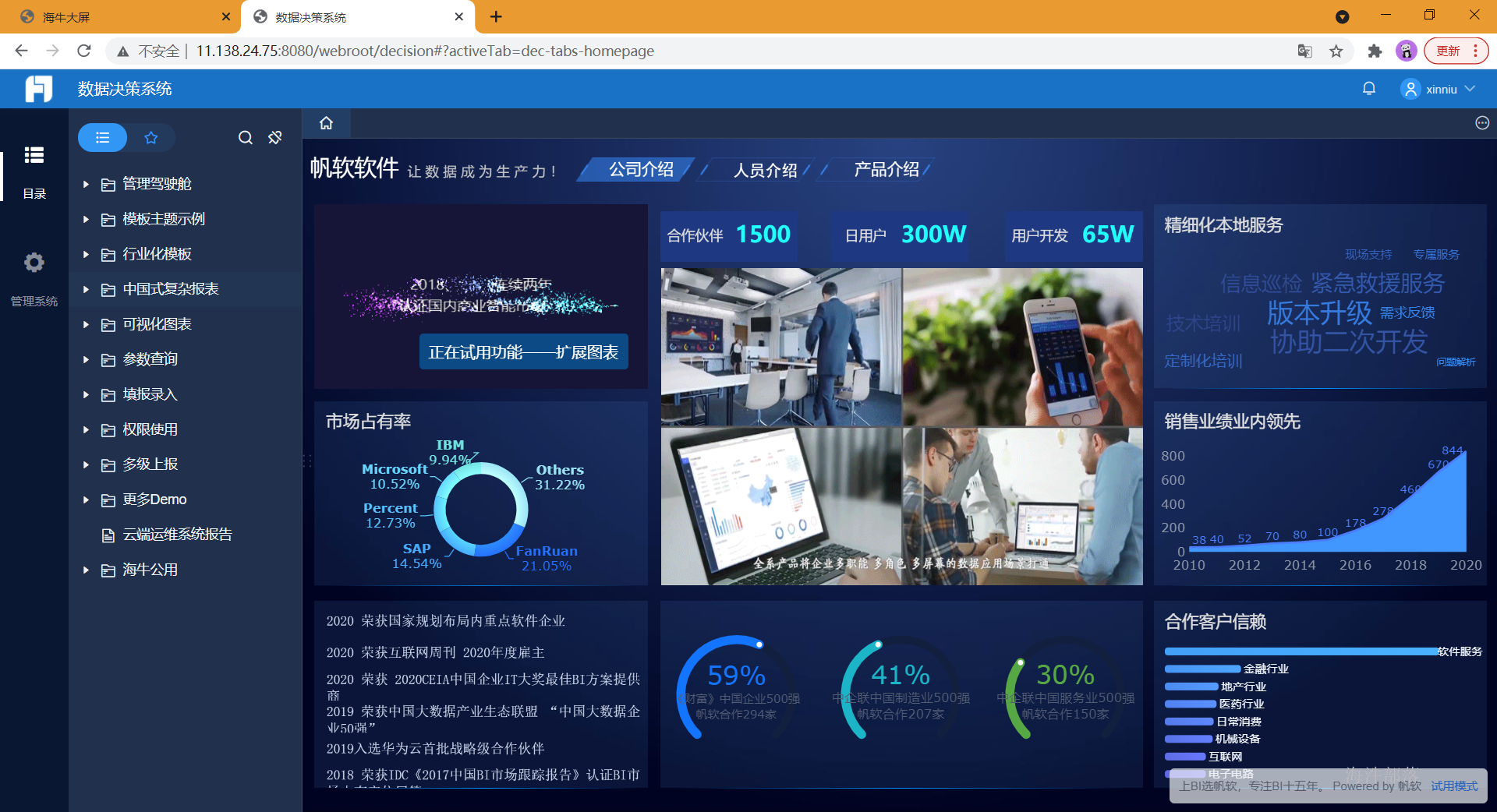
./startup.sh # 启动 Tomcat在浏览器中输入访问地址http://IP:端口号/工程名/decision,即可访问工程。如下图所示:

账号创建好之后,就可以通过windows浏览器访问地址http://IP:端口号/工程名/decision进行连接了。

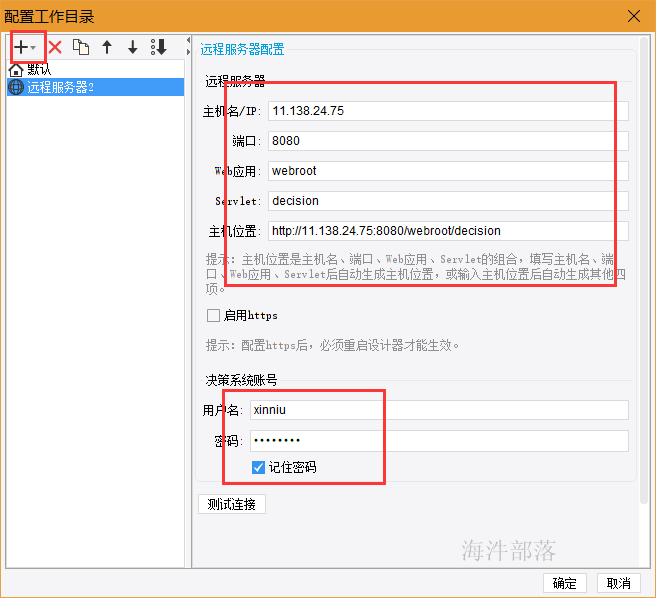
配置后远程服务器之后,后续的报表就可以创建到远程服务器了
4.4 配置远程服务器

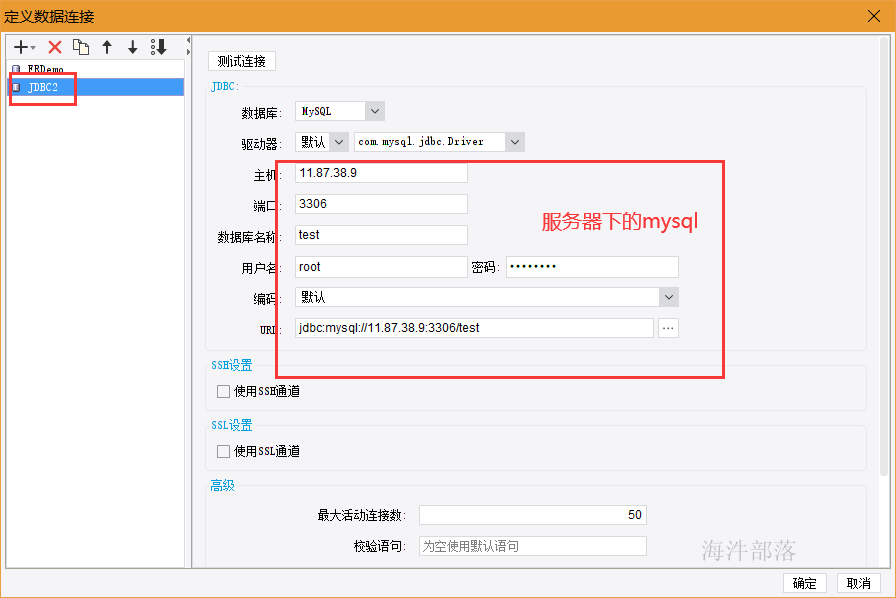
进来之后配置数据库连接

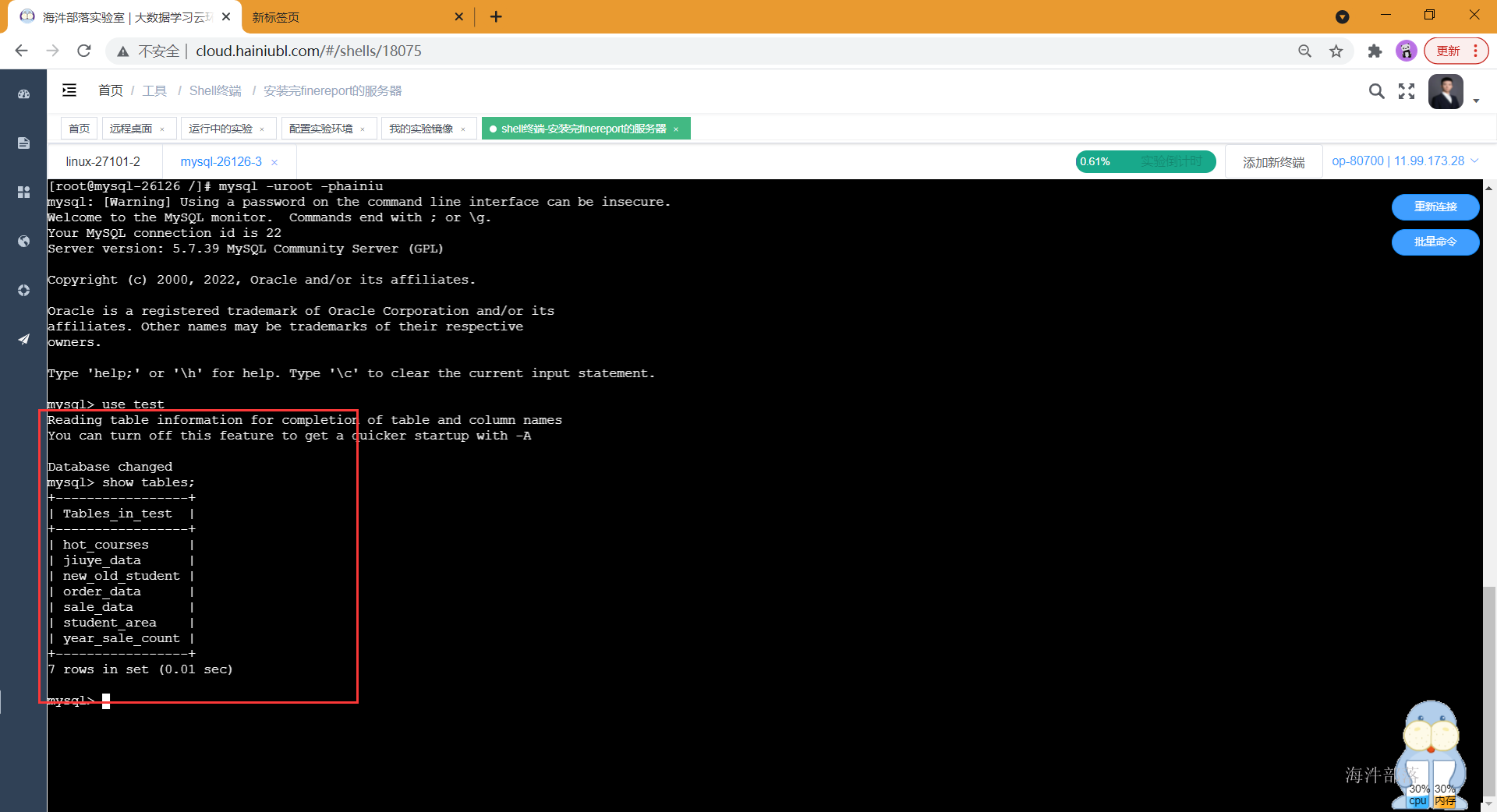
将我们的数据导入到服务器mysql的test库中
#导入到test库中
mysql -u root -p test<hainiu_project.sql 
此时模板数据集可以正常显示数据,并可正常预览

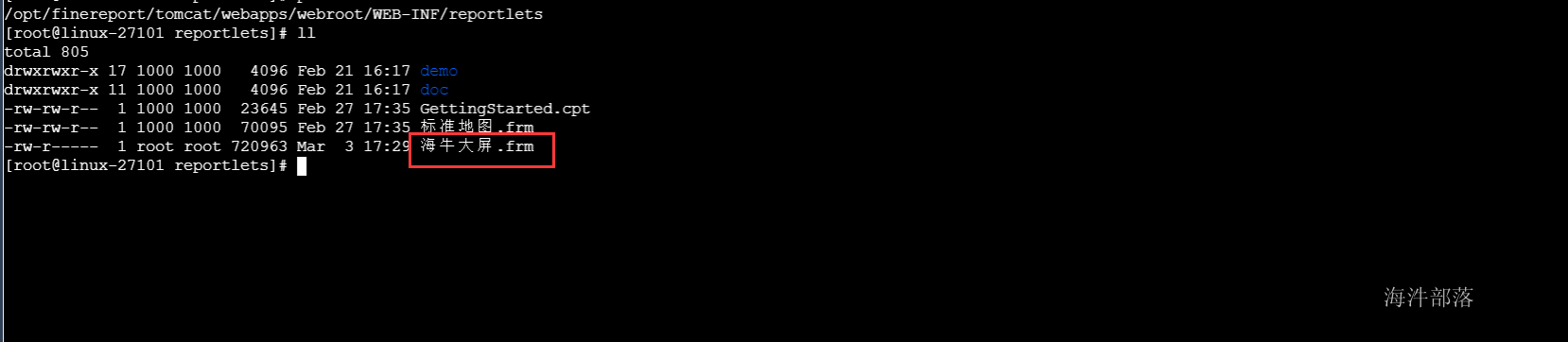
服务器中保存我们创建好的模板